이번에도 셀러가 제공해준 파일을 참고한다.
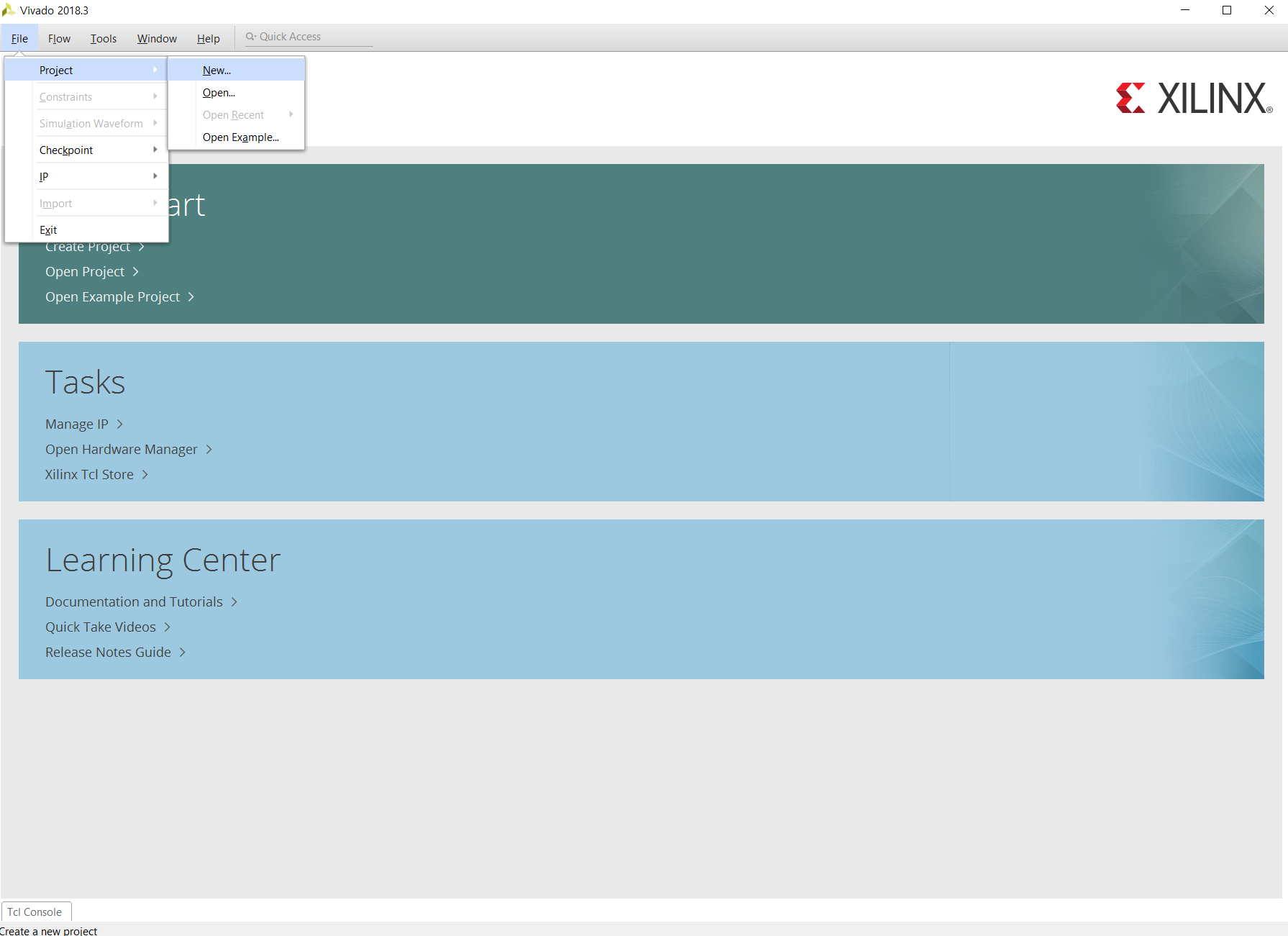
Vivado를 실행시켜 준다.
프로젝트 생성 전,
셀러는 Linaro LINUX를 사용하기 위해 arm_fpga_hdmi_output 프로젝트를 가져왔다고 한다.
우리는 아직 HDMI 를 해 보지 않았기 때문에 이번에 같이 진행하도록 한다.
ZYNQ_MINI_New > 02 Tests(중국어를 임의로 번역했다. 2번 폴더다) > ARM + FPGA > 04 ZYNQ HDMI 어쩌고 pdf파일을 열어준다.
이 파일을 먼저 선행 학습해 본다.
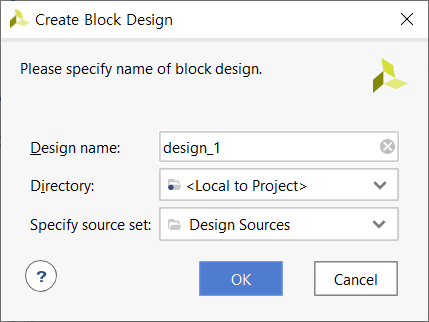
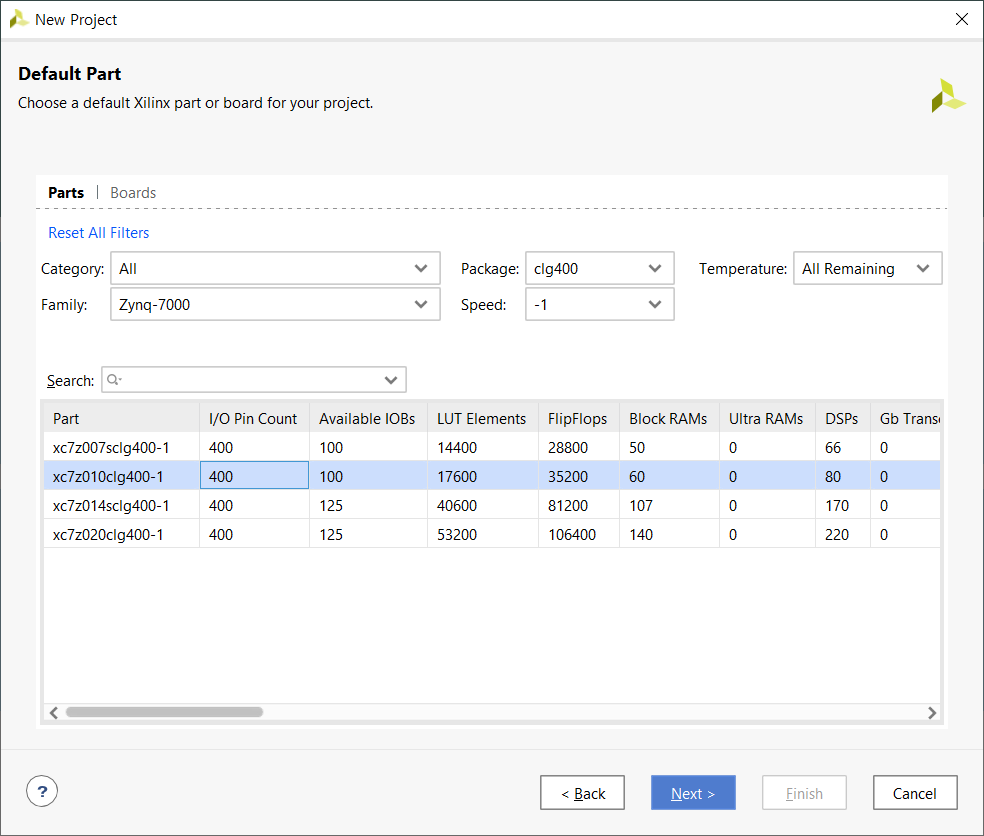
이제 프로젝트를 생성한다.
프로젝트 이름 : arm_fpga_04_hdmi_output
나머지는 전에 했던 설정들과 동일하다.

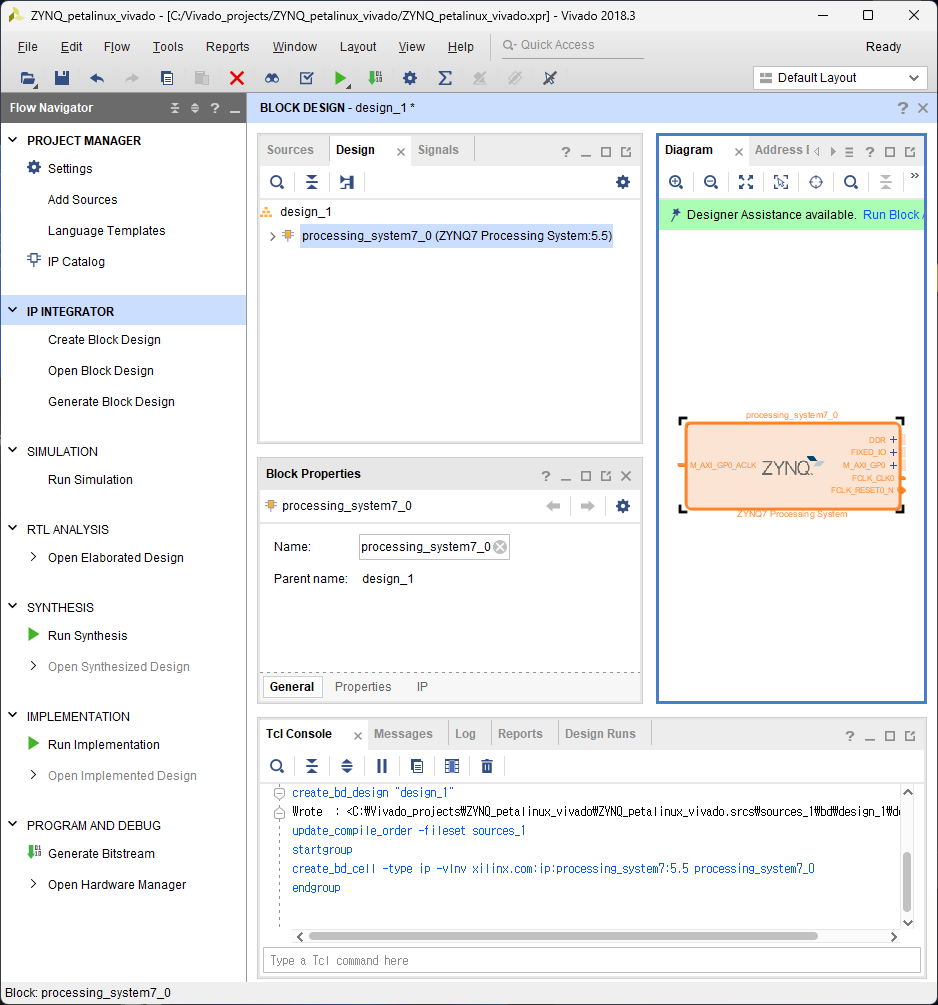
프로젝트를 생성했다.
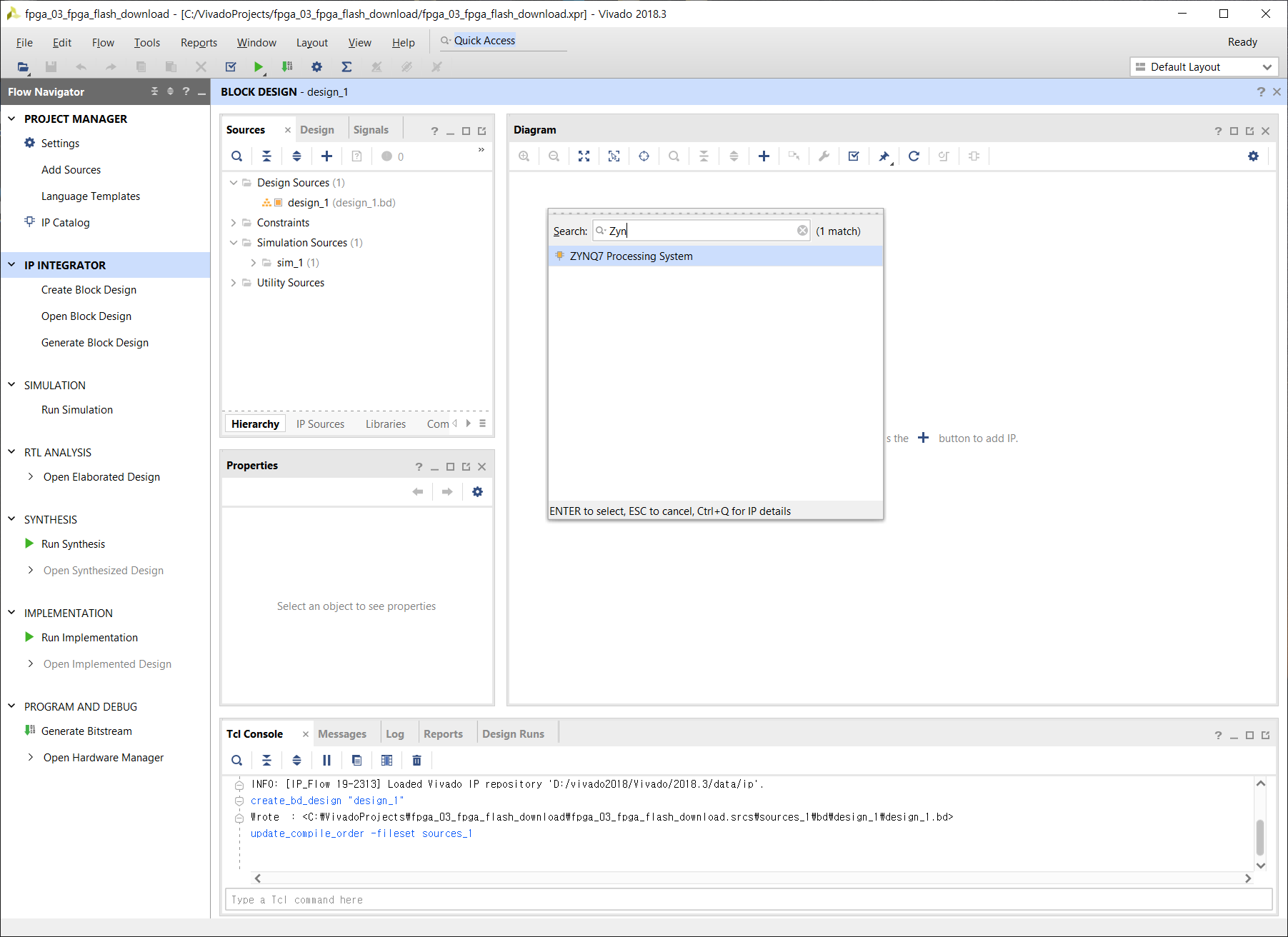
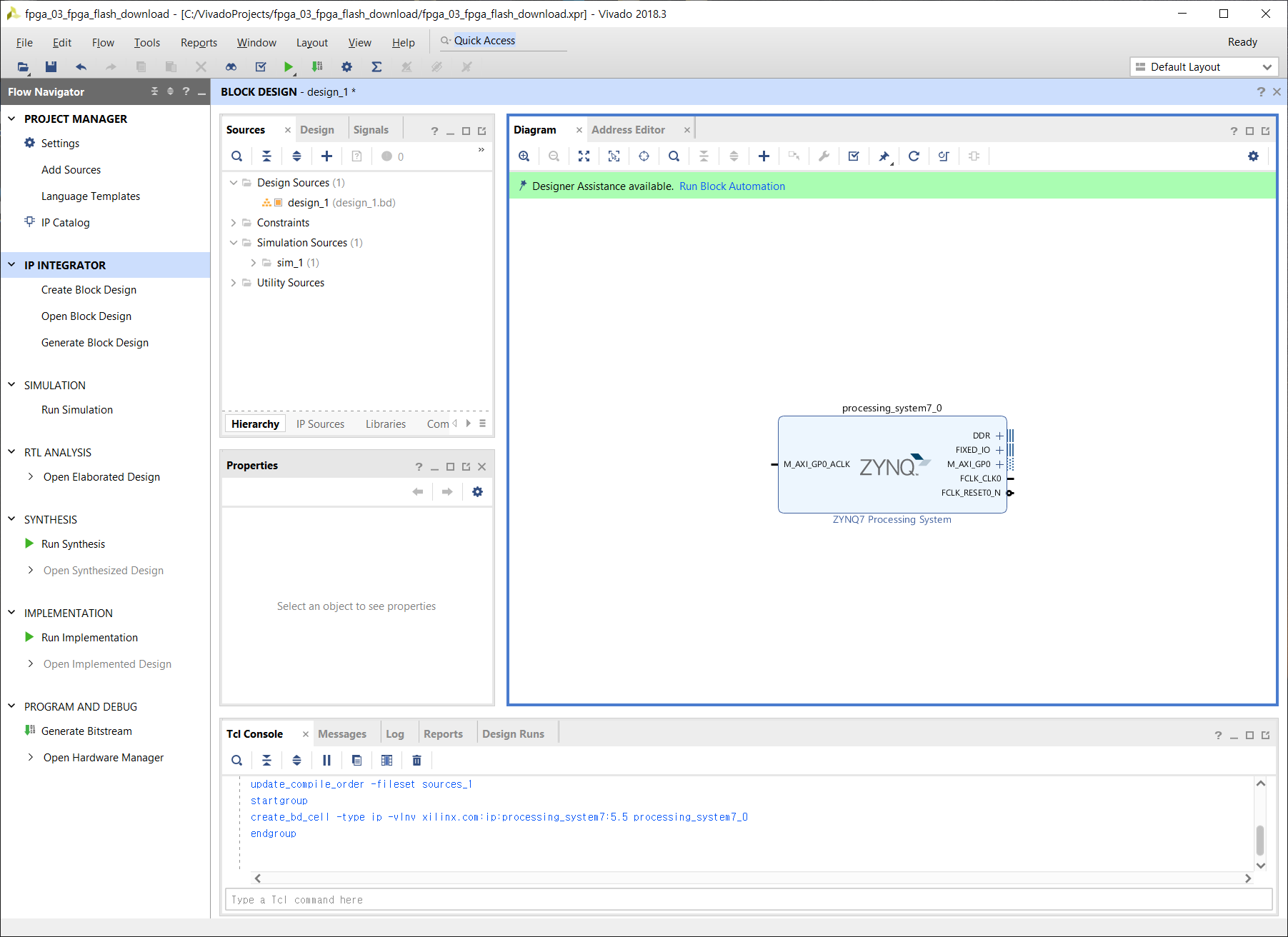
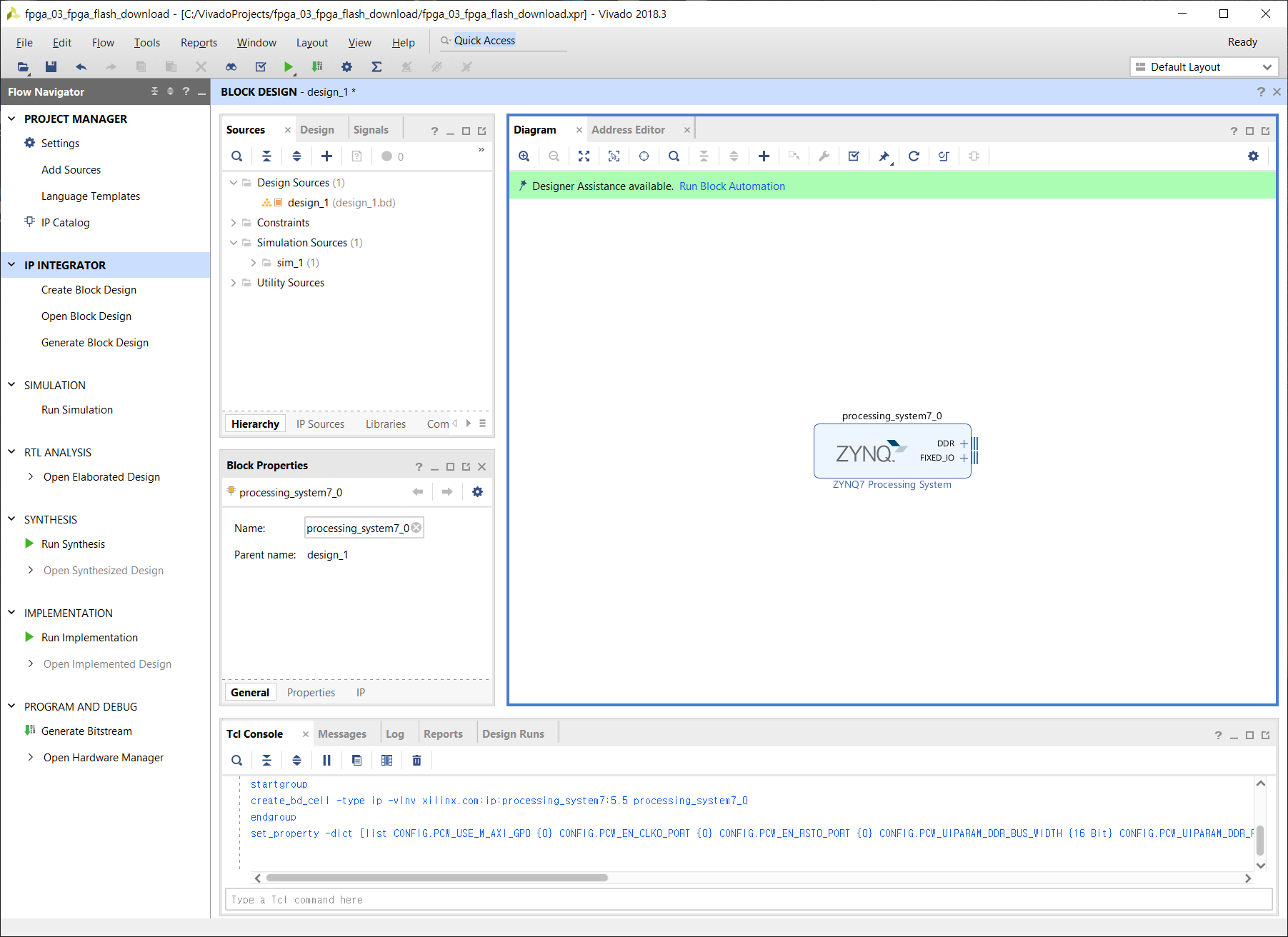
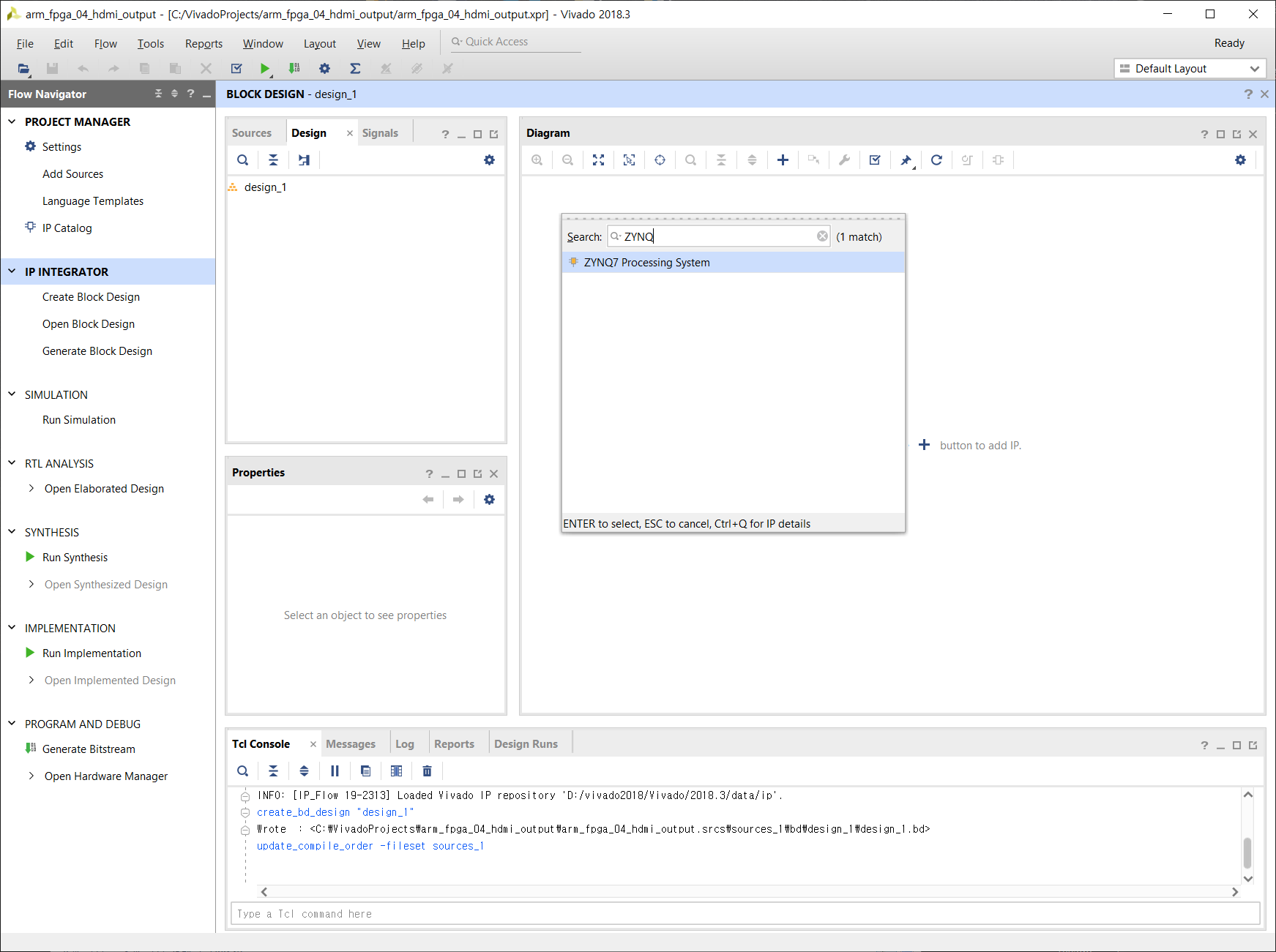
Create Block Design > ZYNQ7 Processing System을 바로 추가해 준다.

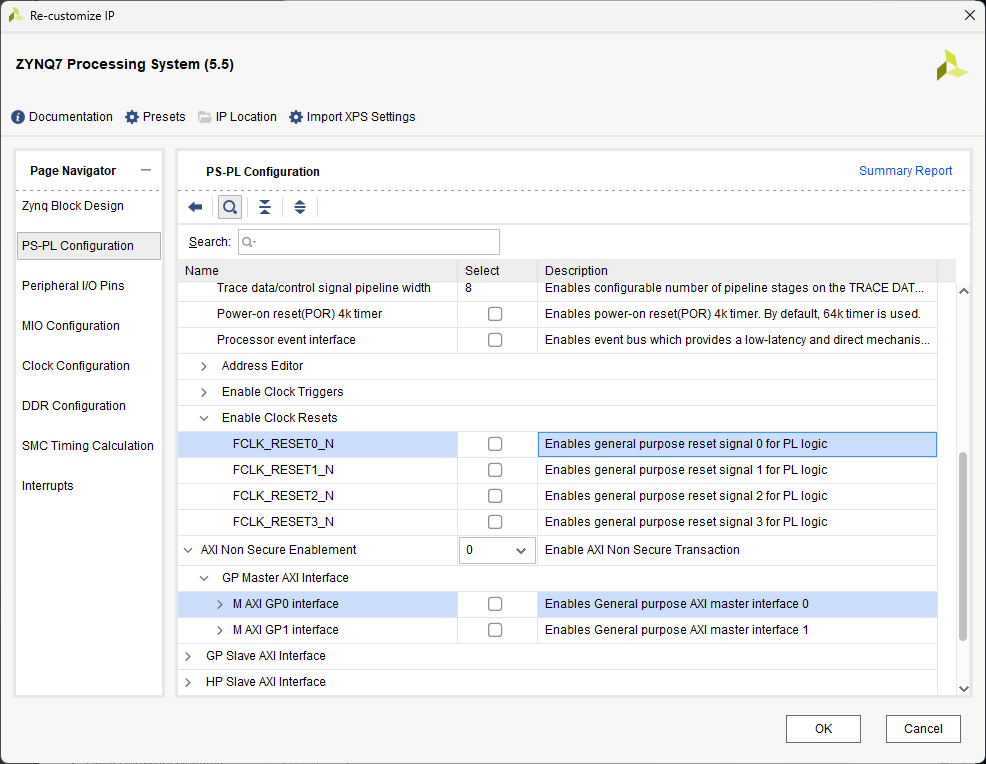
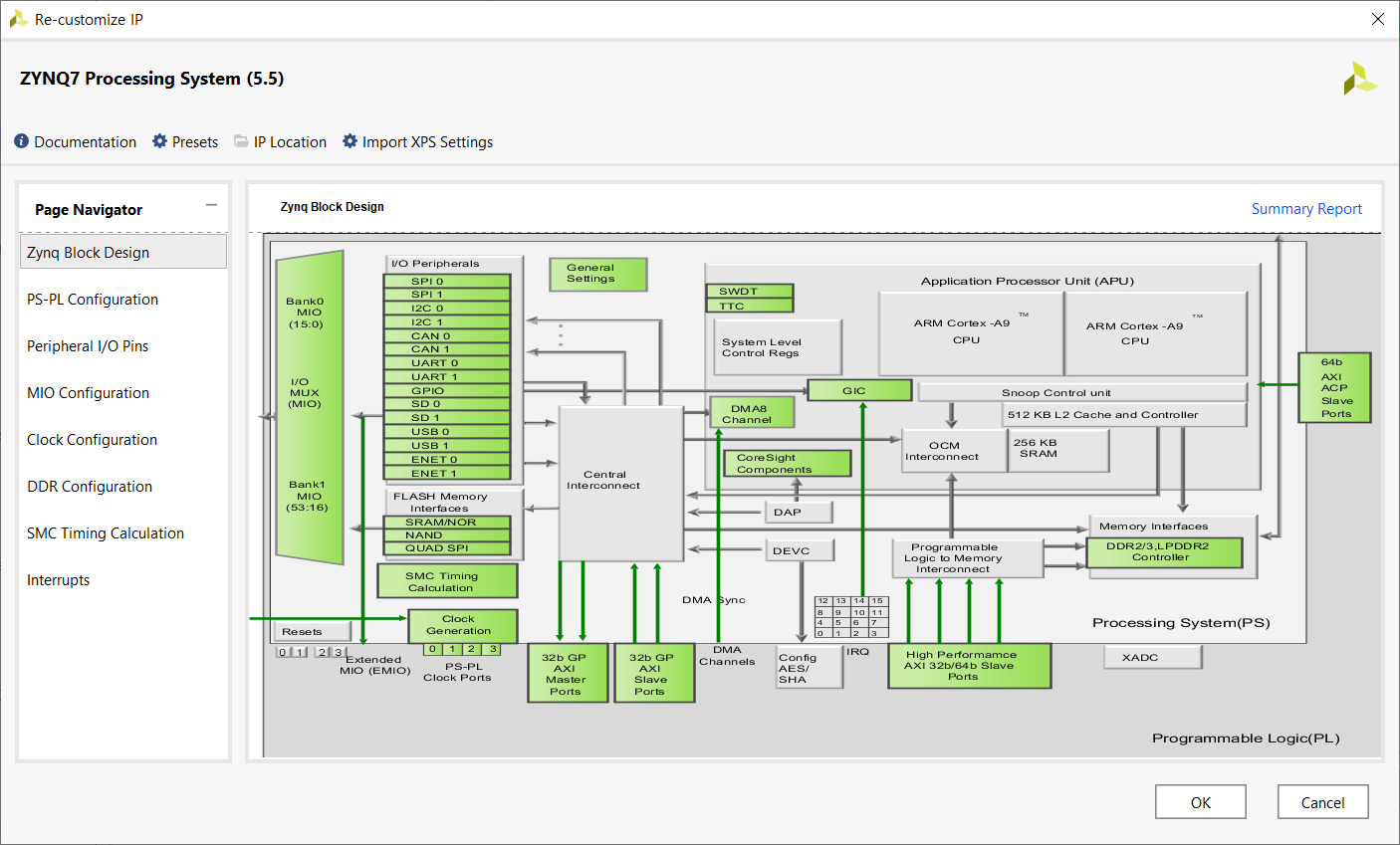
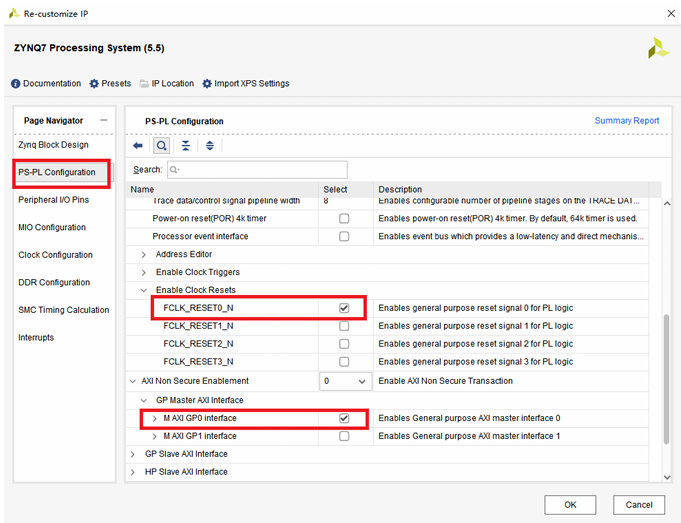
이전에 했던 것과 비슷하게 세팅을 진행한다.

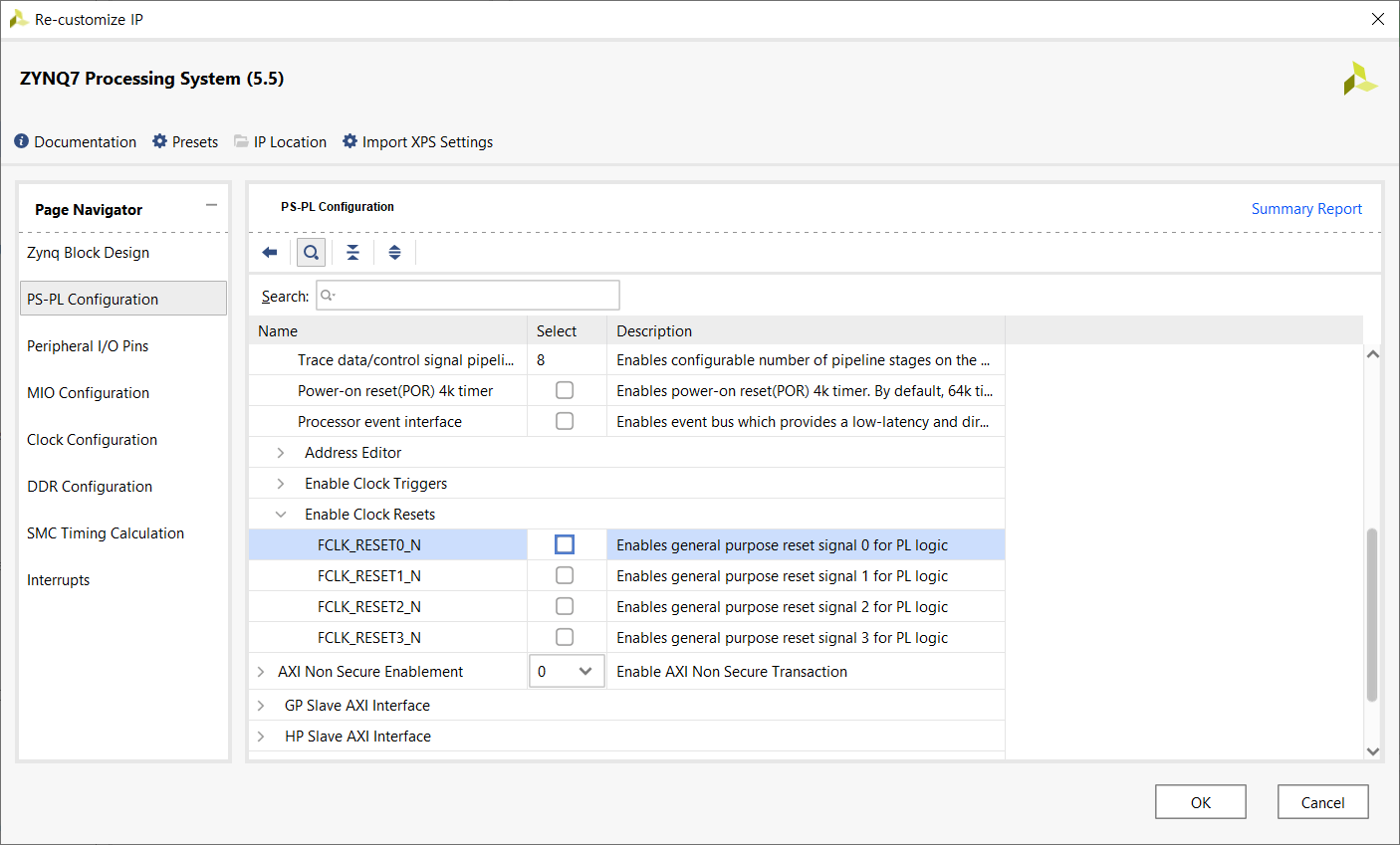
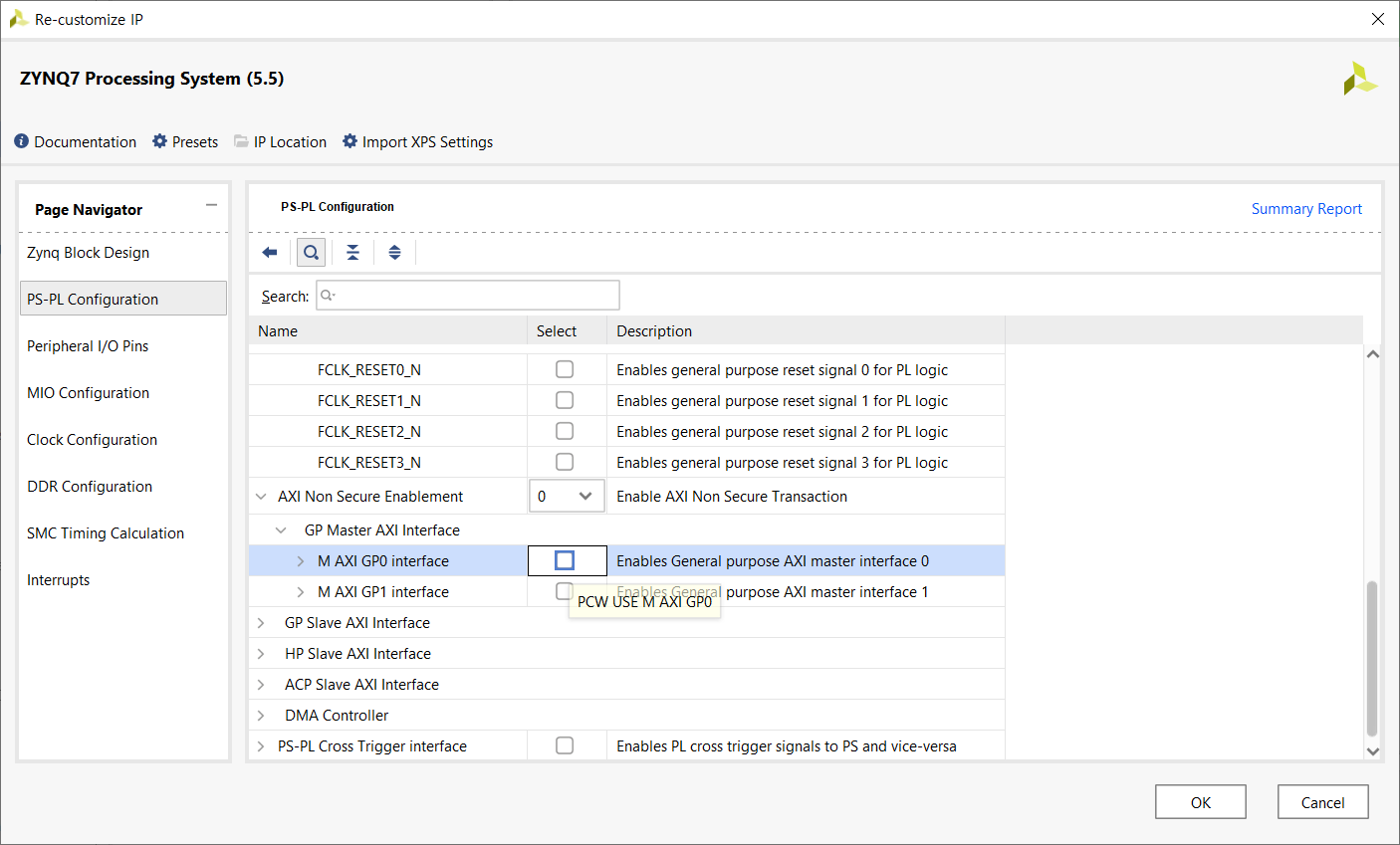
체크 된 상태여야 한다.
GP0는 slave고, 다른 모듈에 의한 비디오 전송은 비디오 스트림을 제어해 데이터 전송을 시작한다고 한다.

S AXI HP0 Interface를 새로 체크해 준다.
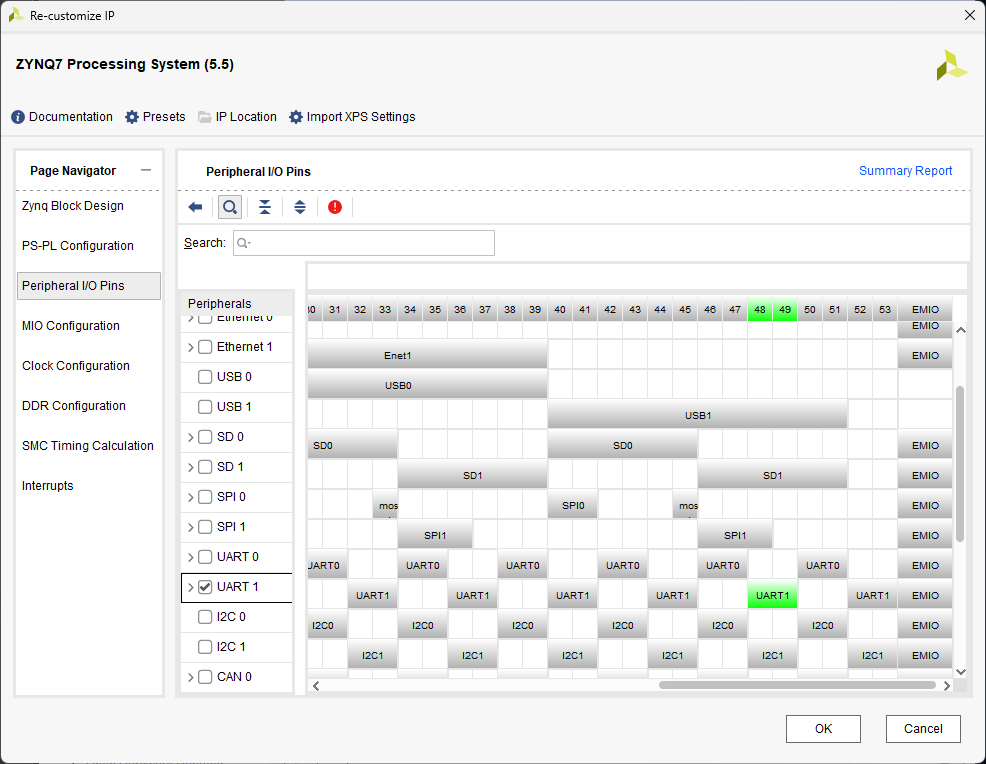
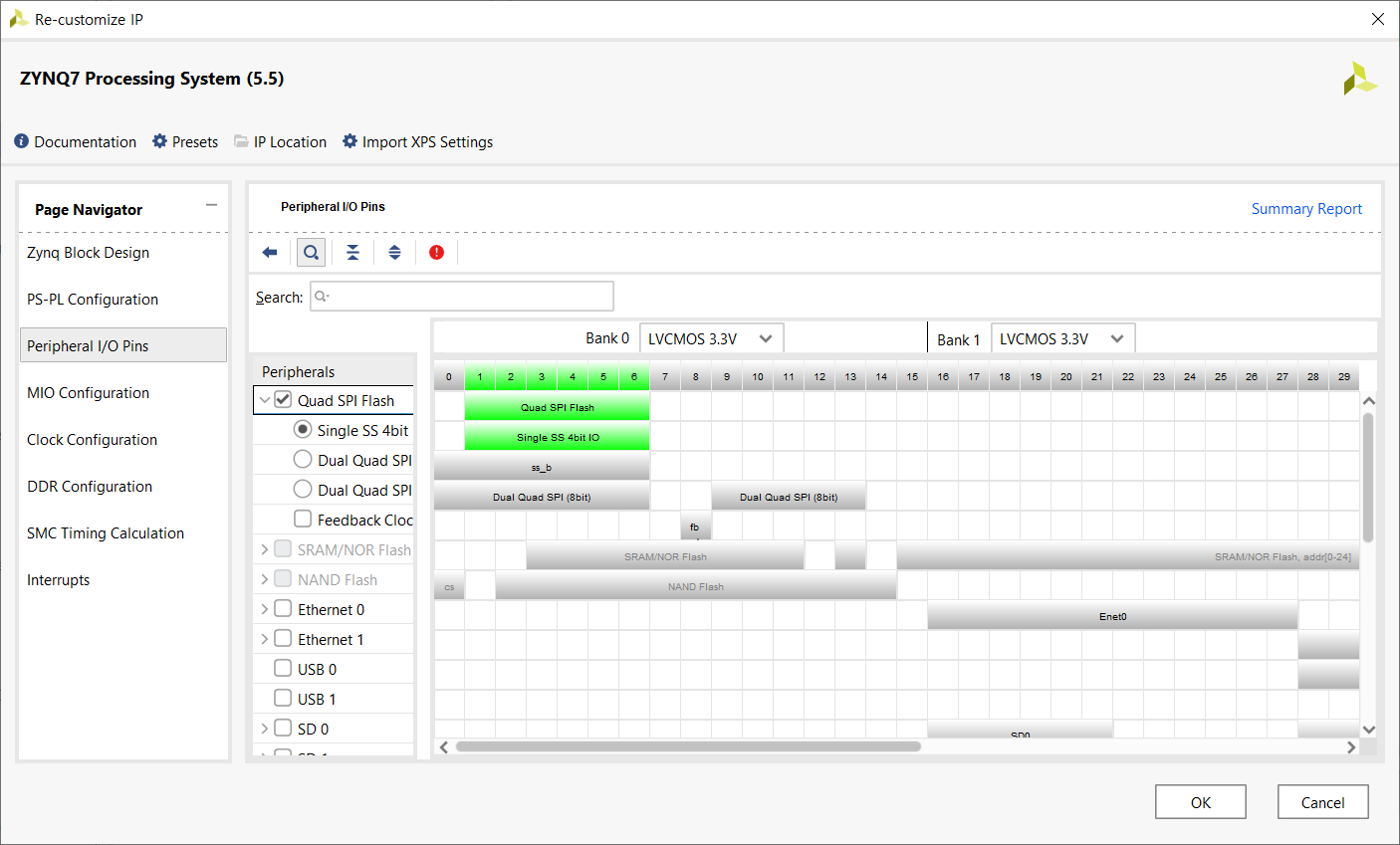
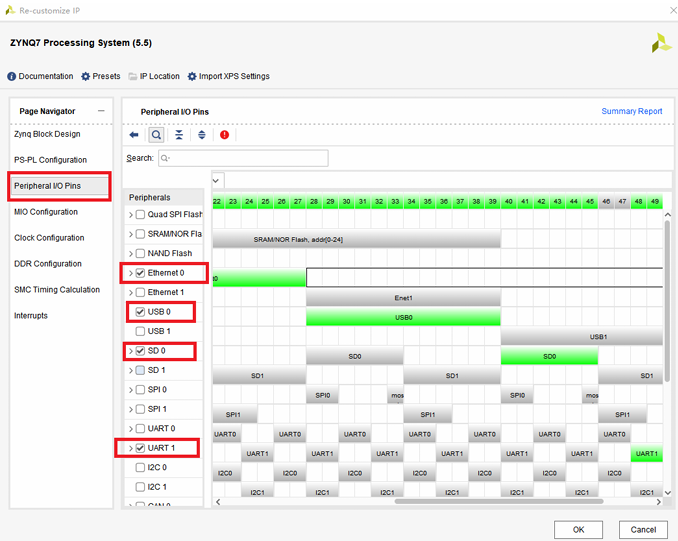
Peripheral I/O의 이더넷, usb, sd, 시리얼 포트를 조정한다.

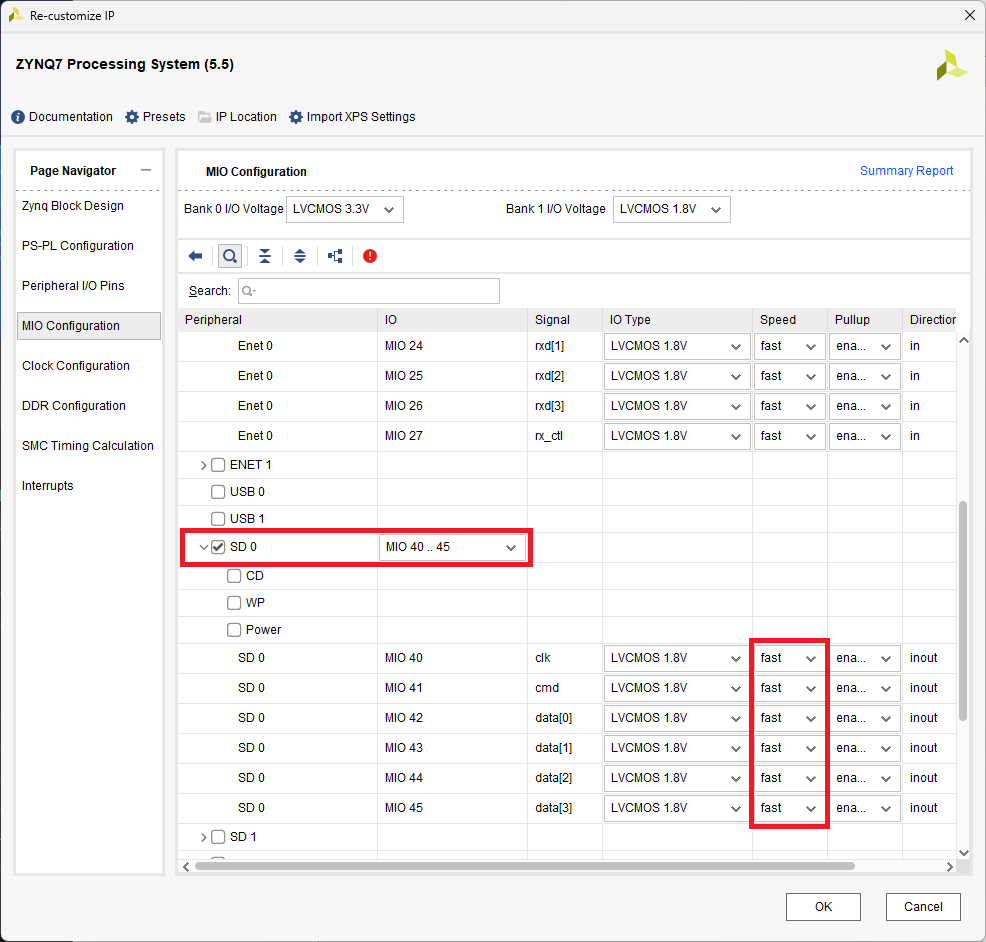
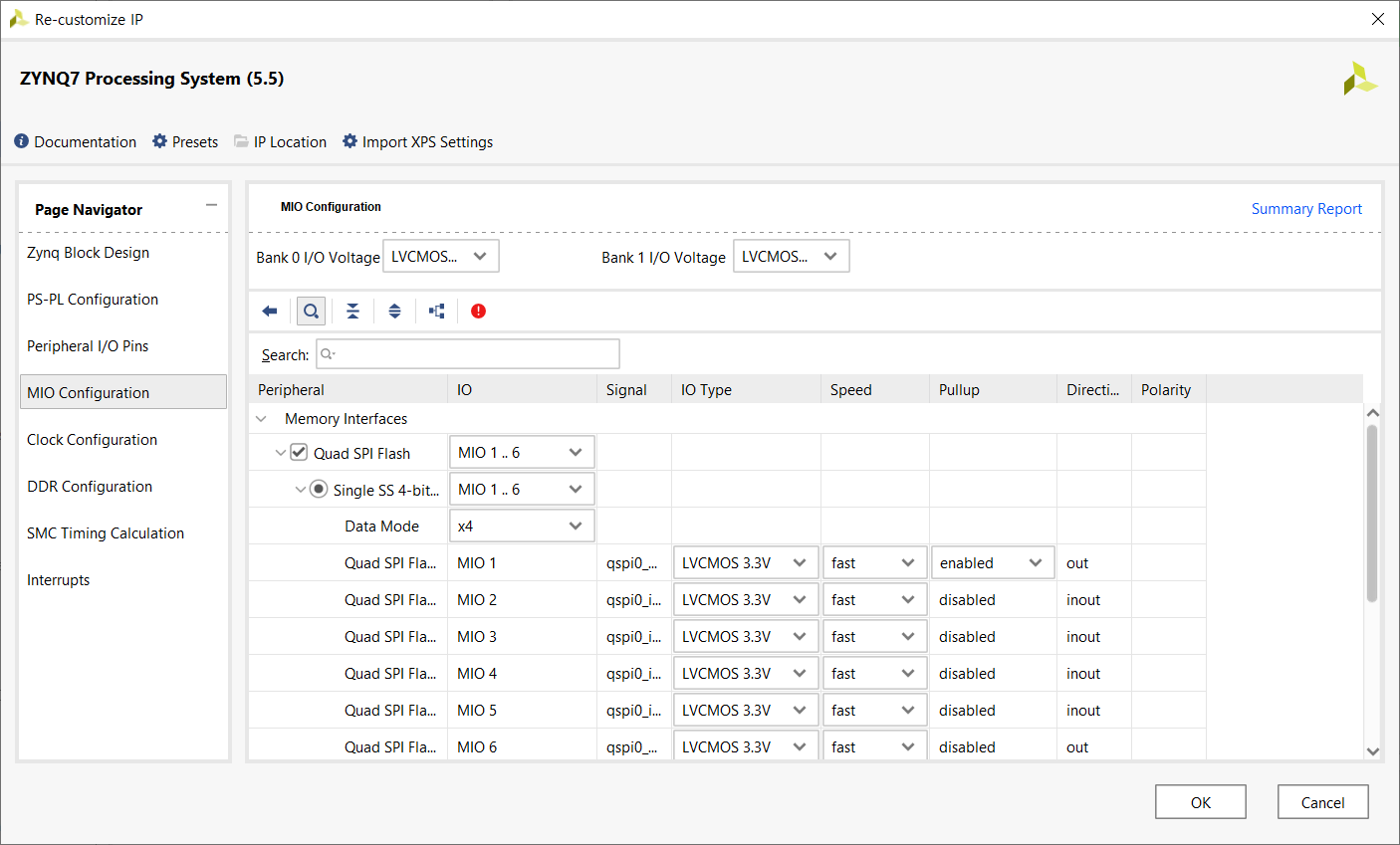
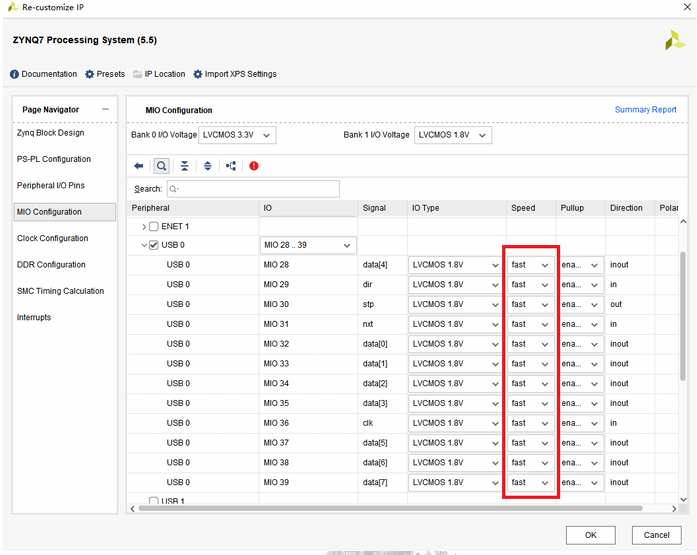
다음은 MIO 설정을 본다.

HDMI만 하는 프로젝트에서는 이더넷을 사용하지 않지만, 우리가 하려는 Linaro LINUX를 구동하기 위해 켜는 옵션이다. 위의 I/O MIO16..27 도 설정해야 하고, Bank 1 I/O Voltage 도 LVCMOS 1.8V 로 고쳐줘야 한다.
그리고 속도를 모두 fast로 고쳐준다.
다음은 USB 0 을 고쳐준다.

전압은 이미 모든 I/O 타입의 전압을 바꿨기 때문에 속도만 바꿔준다.
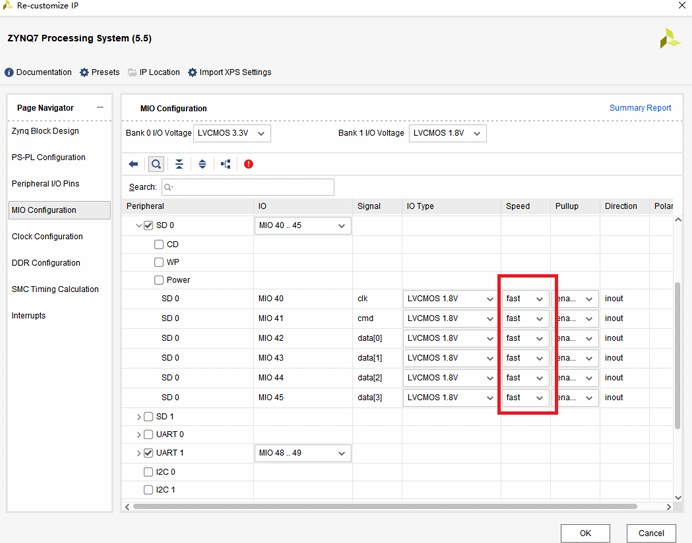
다음은 SD0 이다.

마찬가지로 속도만 바꿔준다.
시리얼 포트는 기본으로 놔둔다.
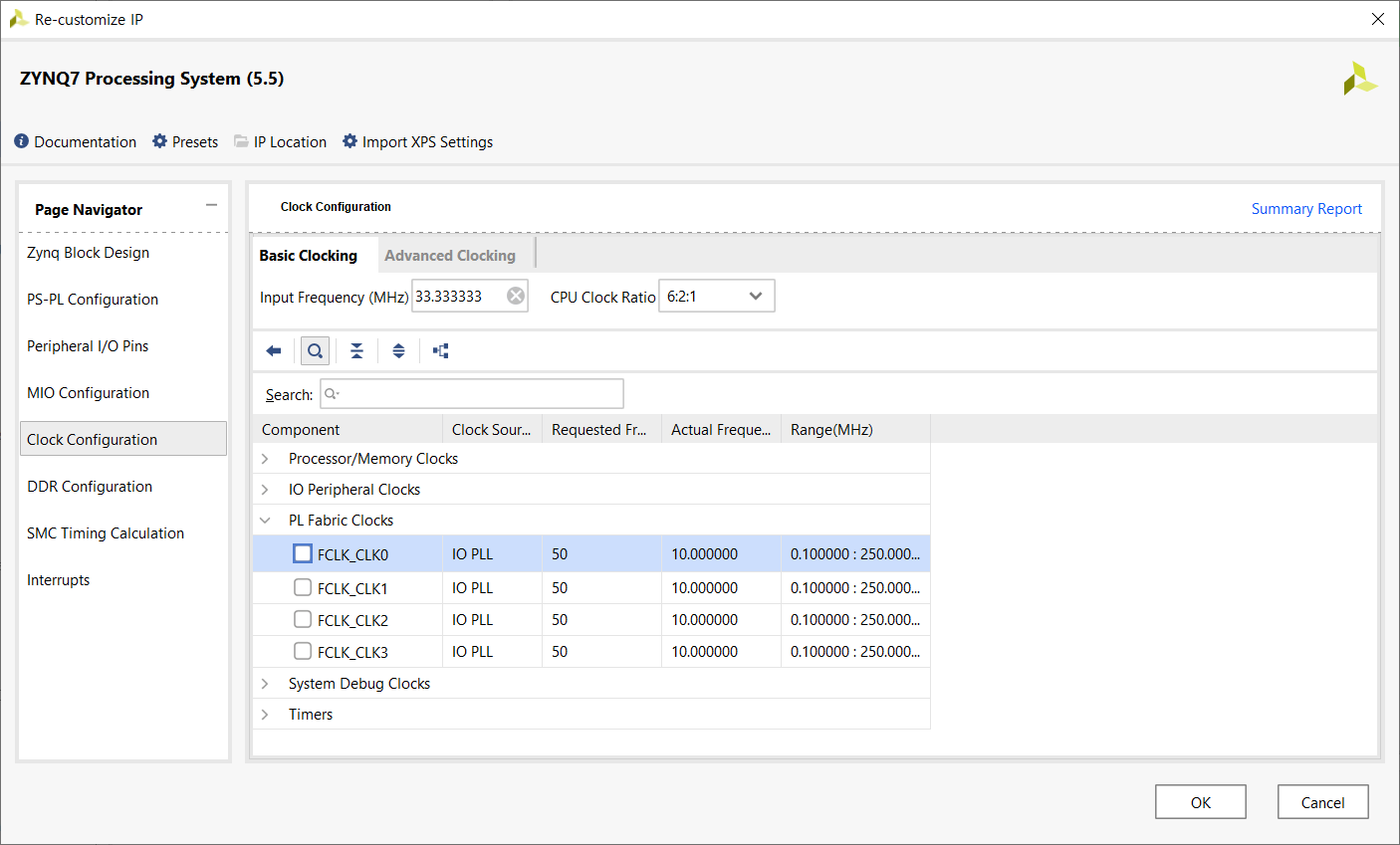
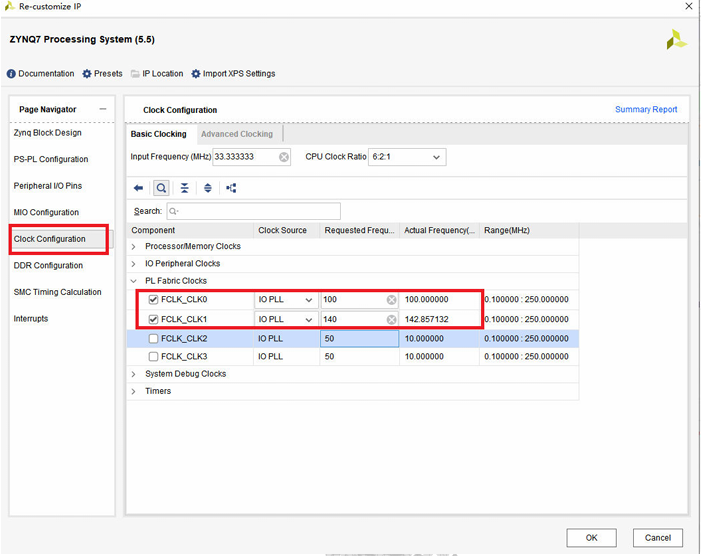
다음은 클럭 세팅이다.
두 개의 클럭을 가져야 하는데, 한쪽은 100Mhz, 다른 한 쪽은 140Mhz를 가진다.
100Mhz는 AXI 버스와 타이밍 컨트롤에 사용되고,
140Mhz 는 HP0 포트 비디오 데이터 스트림의 DMA 부분이다.(?)

아무튼 바꿔준다.
VDMA 모듈을 사용한다고 한다.

이거 때문에 100Mhz, 140Mhz 두개를 만들었다고 한다.
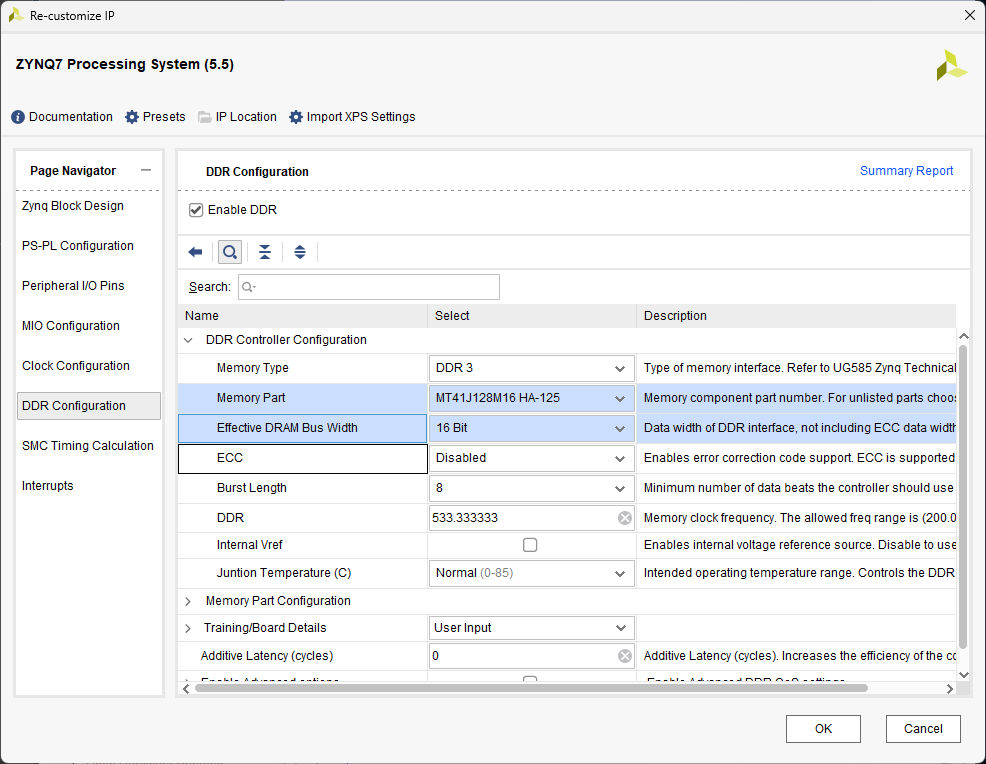
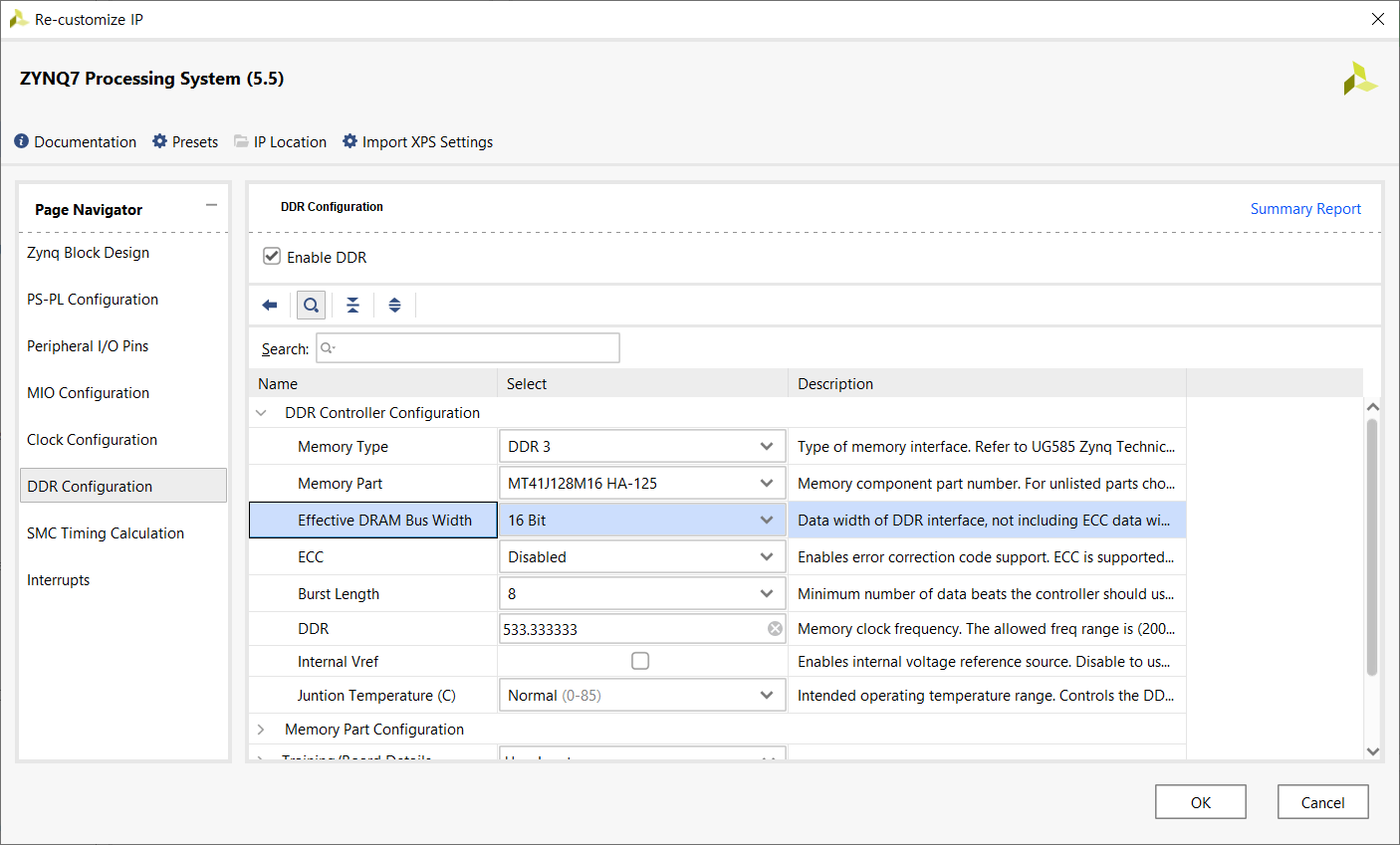
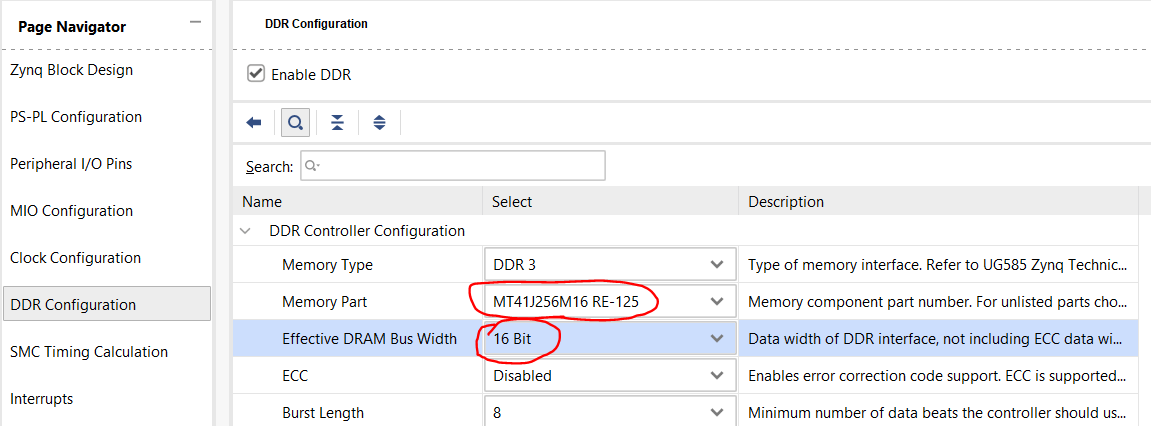
다음은 DDR 세팅을 한다.

두 부분을 수정해 준다.
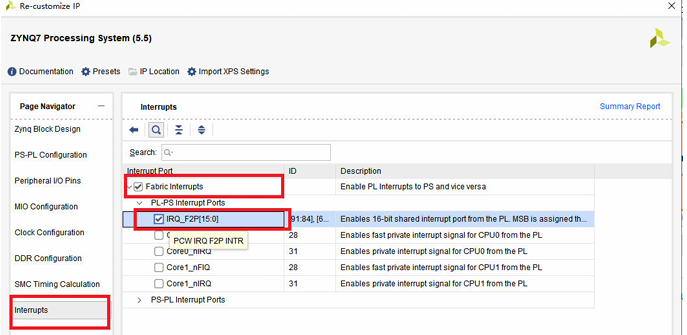
마지막은 인터럽트 설정이다.
인터럽트는 PL-PS 인터럽트를 필요로 하는데, FPGA부분이 제공하기 위함이다.
프로세서는 HDMI insert detection interruptions, VDMA image transfer interruptions, image timing interruptions 에 사용된다고 한다.
세팅은 다음과 같다.

다 했으면 OK를 눌러 준다.

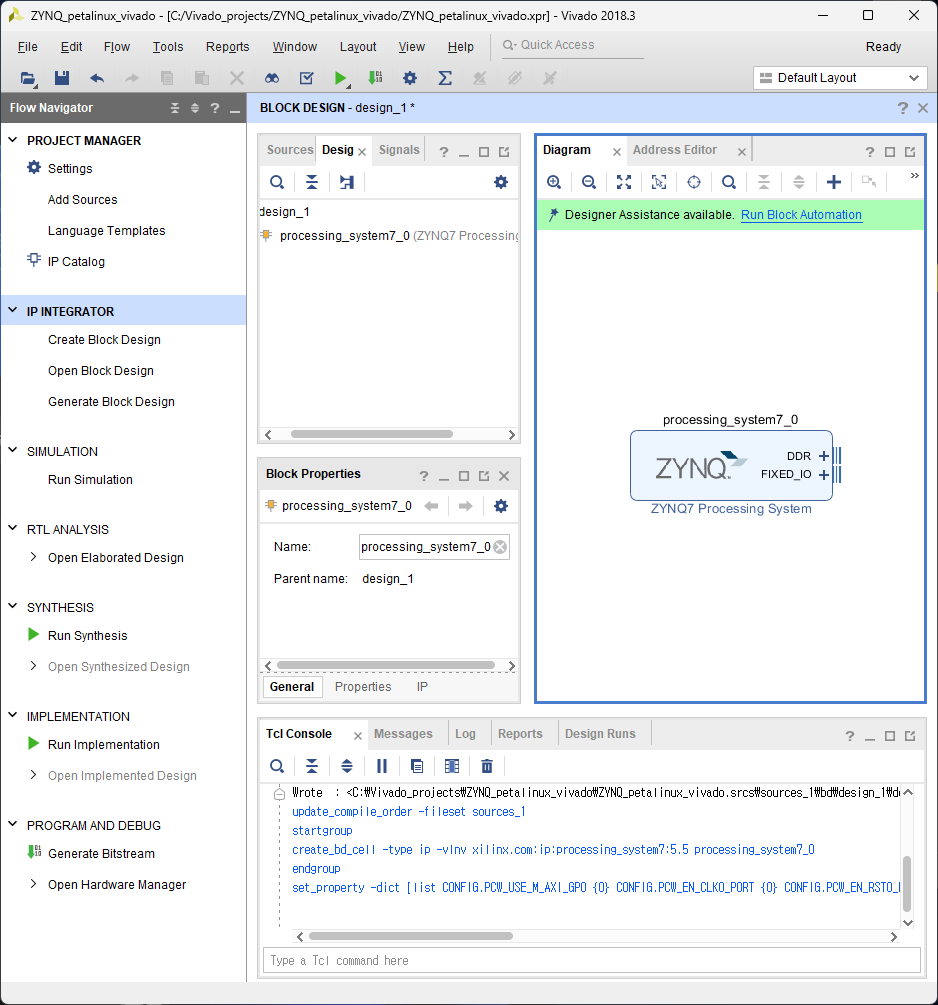
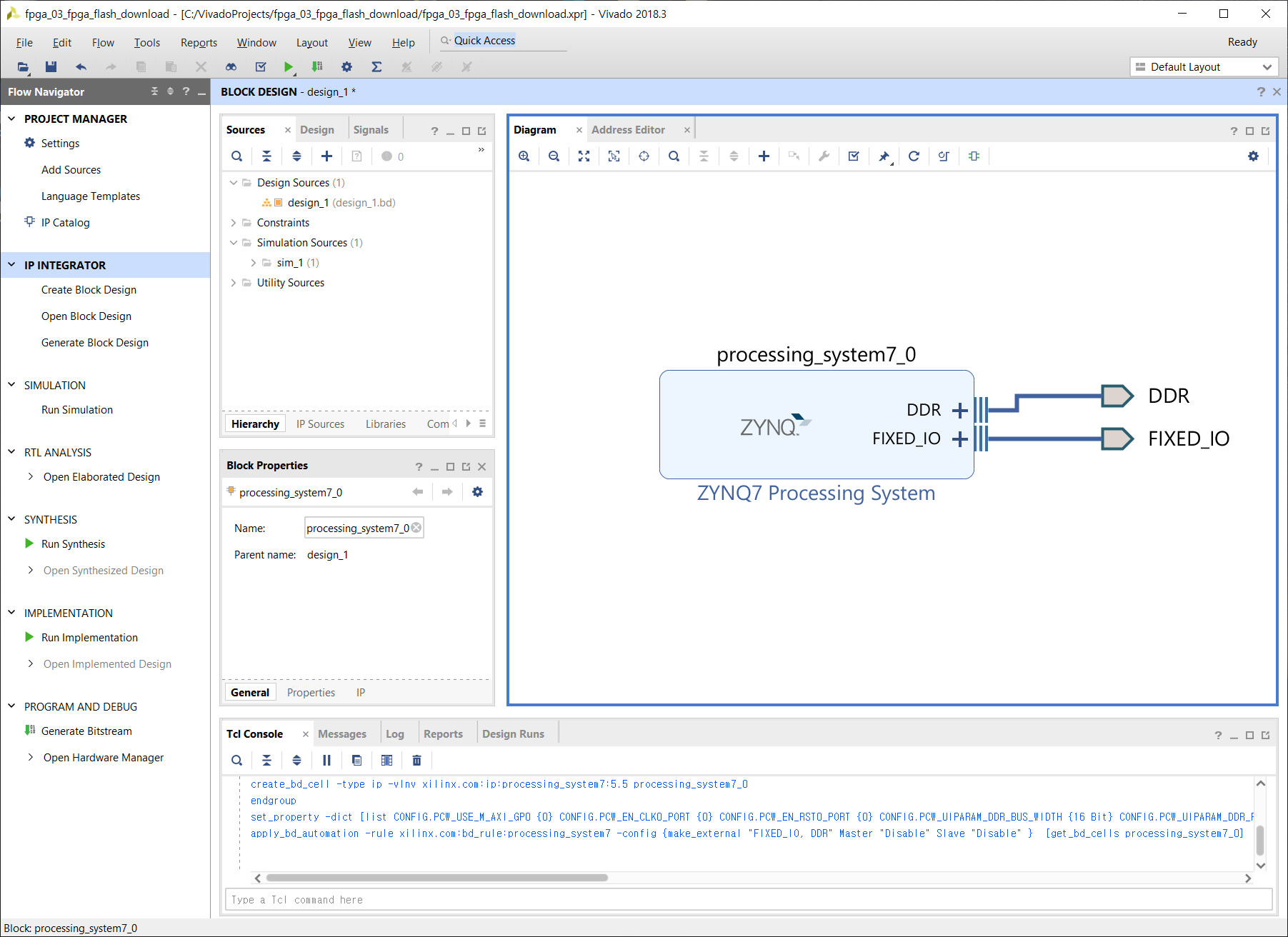
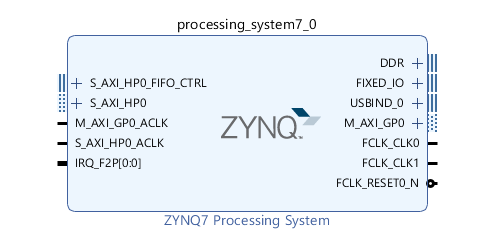
IP가 이렇게 변한 것을 볼 수 있다.
다음은 프로세서의 로직 부분에 대해 설명한다.
자일링스에서 제공하지 않는 IP를 사용해야 한다.
셀러가 제공해준 파일에
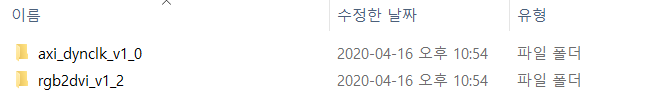
03 sample projects > 7010 > arm+fpga > 04_hdmi_output > repo > ip
axi_dynclk_v1_0
rgb2dvi_v1_2
두 개의 폴더가 존재한다.

설명은 이렇다.
axi_dynclk_v1_0: IP module that generates corresponding display clock signals according to different resolutions, and AXI for ARM total
The line is configured.And we have used HDMI interface in the previous "HDMI interface using VGA display" tutorial, careful friends
You may also have the impression that HDMI requires two clocks, one is a pixel clock and the other is 5 times the HDMI encoded clock.This one.
The module also plays this role here, except that the output clock is configurable and uses ARM to pass through the AXI bus.
Configured. That is, ARM can configure the clock frequency of the output image through software code.
rgb2dvi_v1_2: Convert VGA display drive signal to TMDS HDMI encoded signal output to HDMI connector
Port. Same as the module used in the FPGA section "HDMI Interface Using VGA Display".
아무튼 이 IP를 추가하도록 한다.
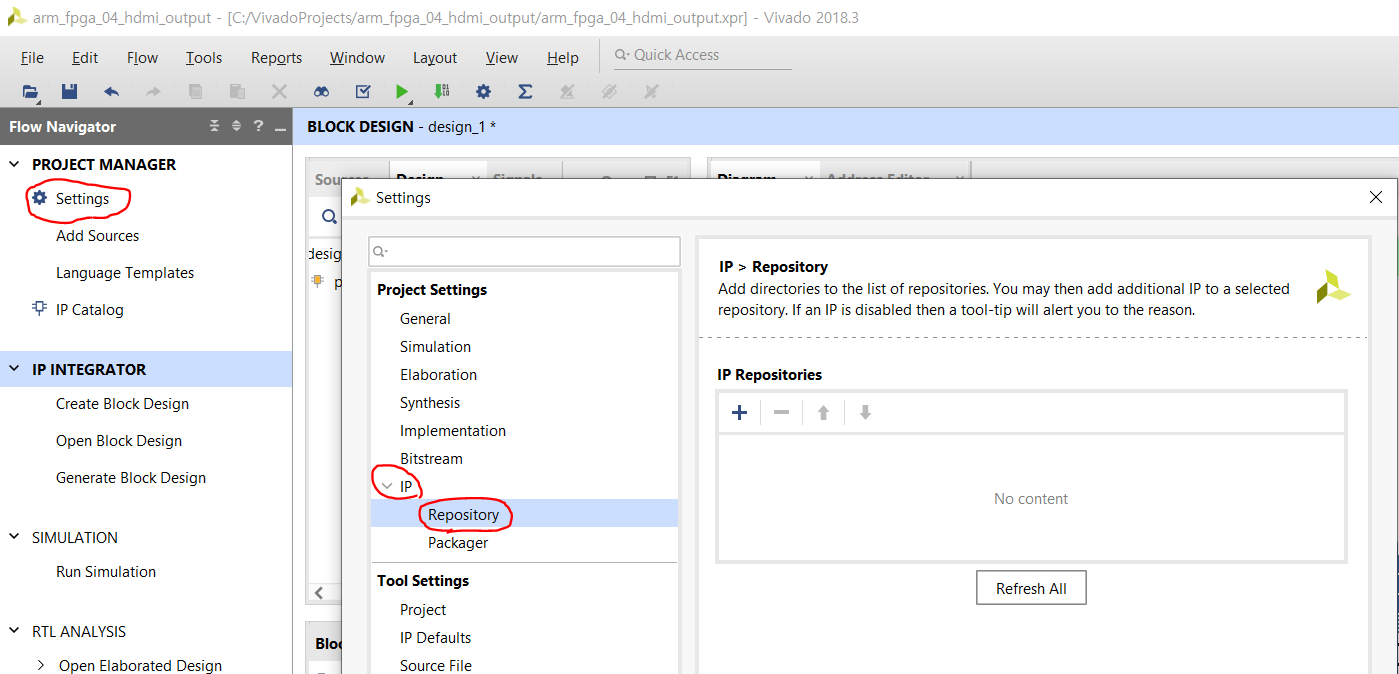
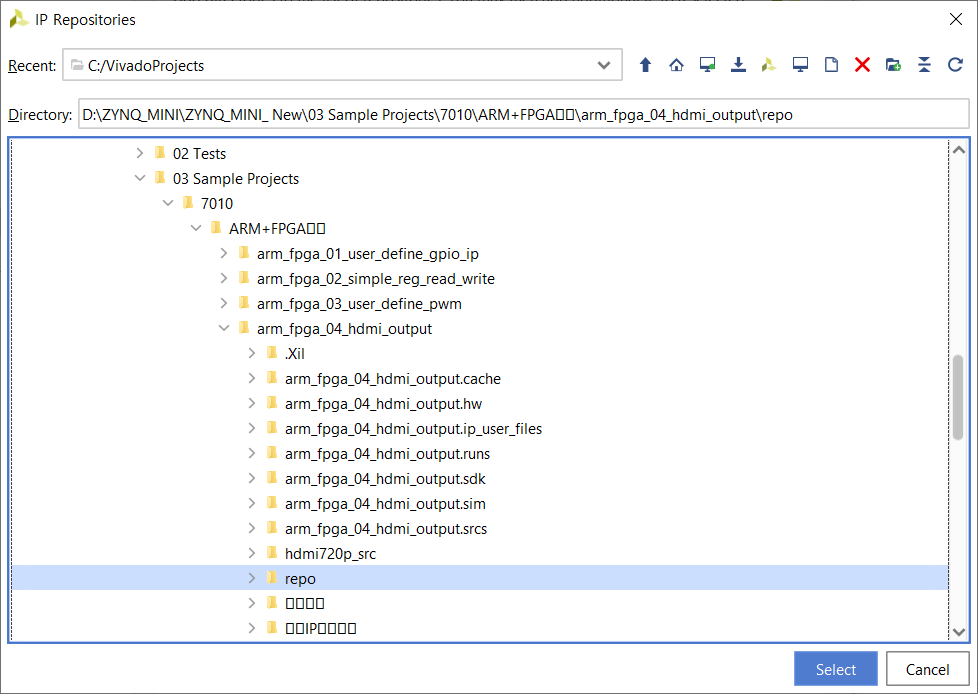
추가하는 방법은 다음과 같다.

나의 경우 경로가 다음과 같다.

repo 전체를 select 해준다.

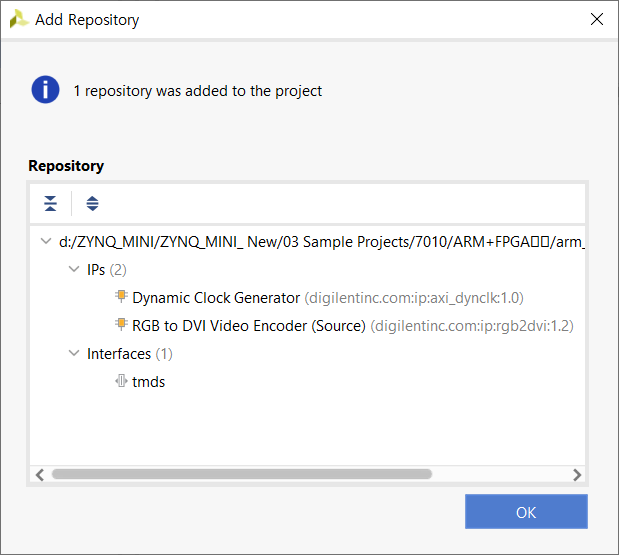
그럼 IP 2개, Interface 1개가 추가된다.
Apply > OK 를 눌러 나온다.
추가한 IP를 보기 위해 IP Catalog 를 선택해 준다.
User Repository 가 새로 생성되있는 것을 볼 수 있다.
UserIP, Video & Image Processing 에 각각 IP 가 들어있다.

기본적인 준비가 끝났다.
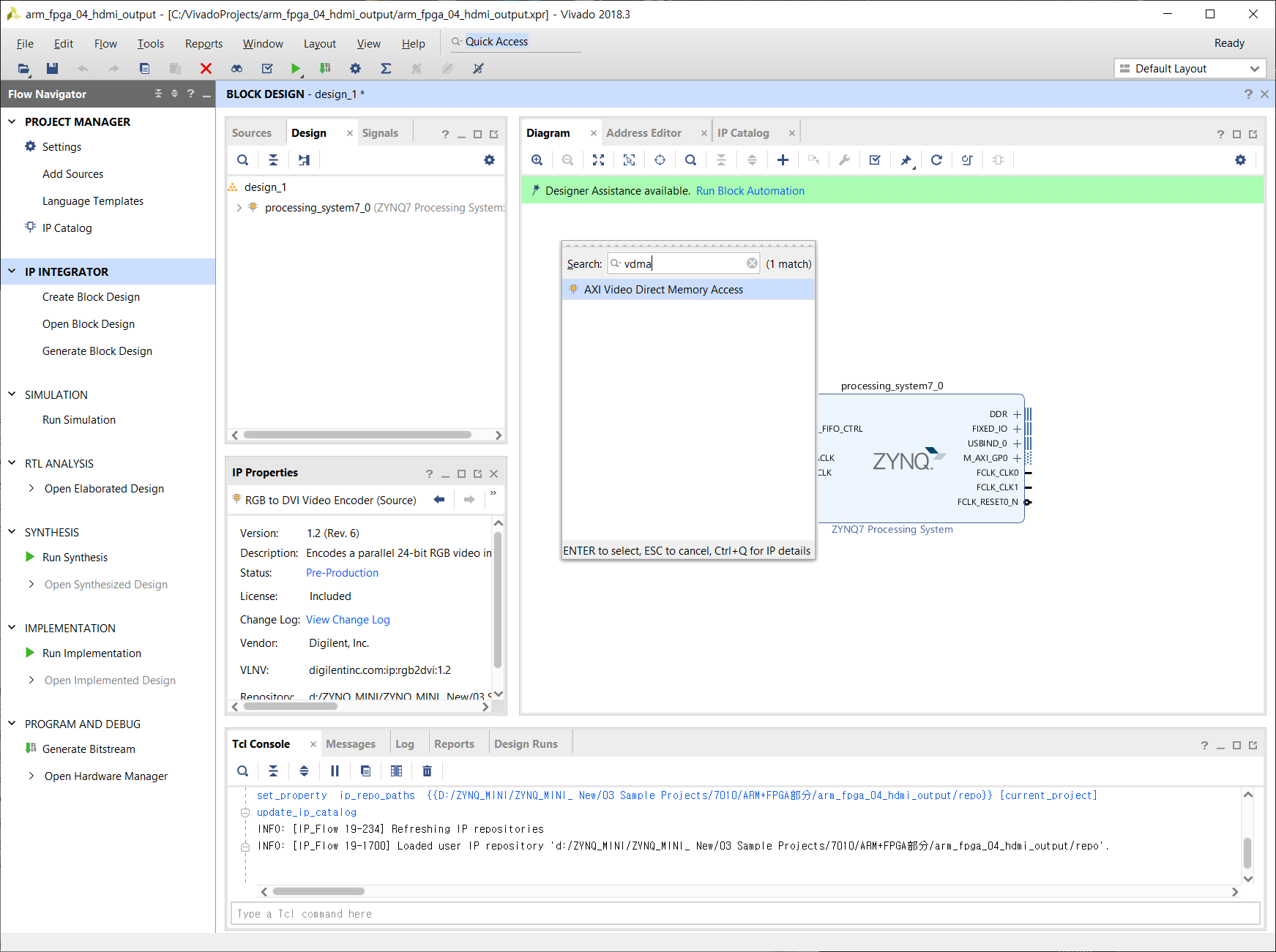
다음으로, AXIVideo Direct Memory Access 모듈을 추가한다.
다이어그램에서 + 를 눌러 추가한다.

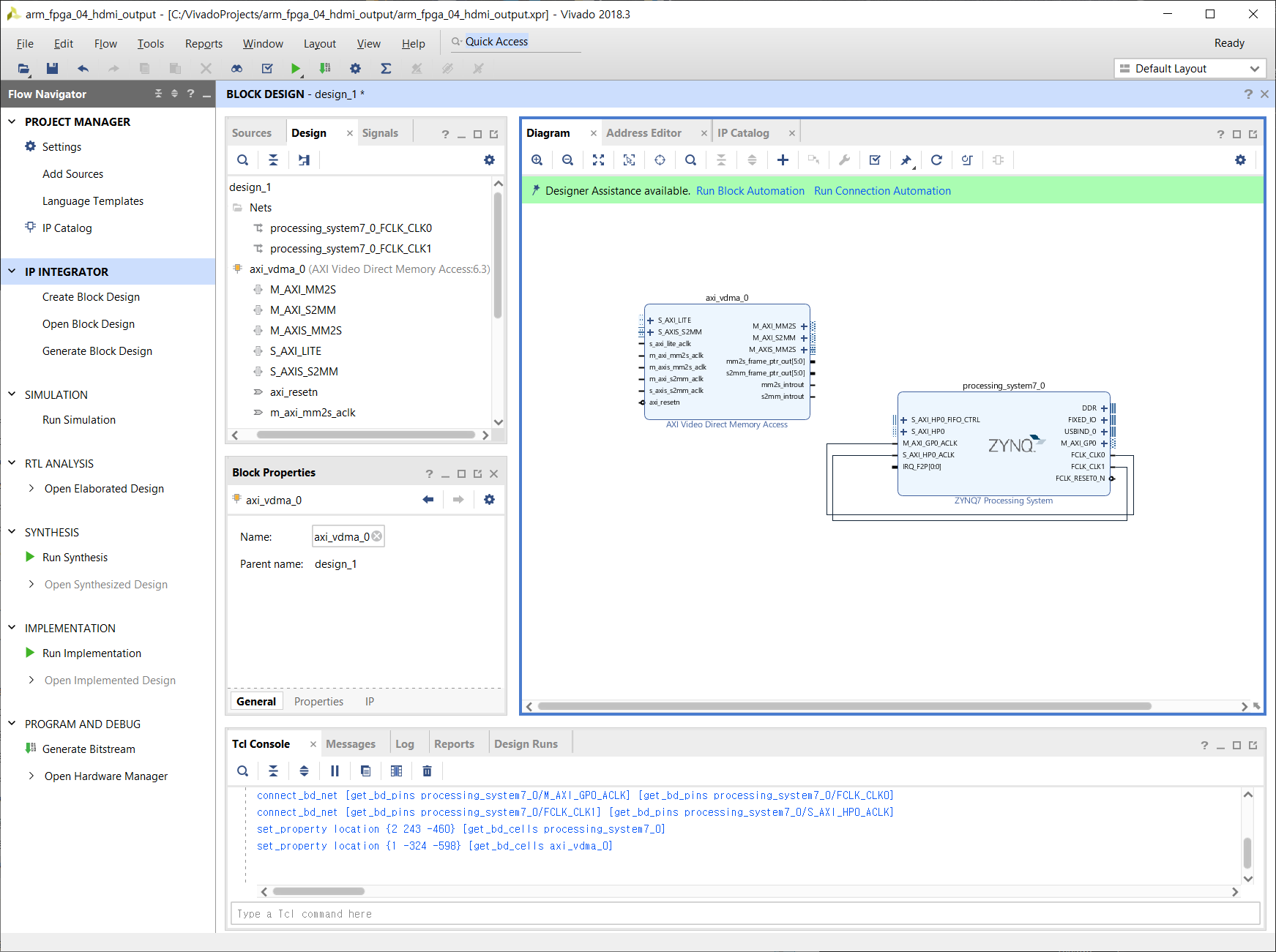
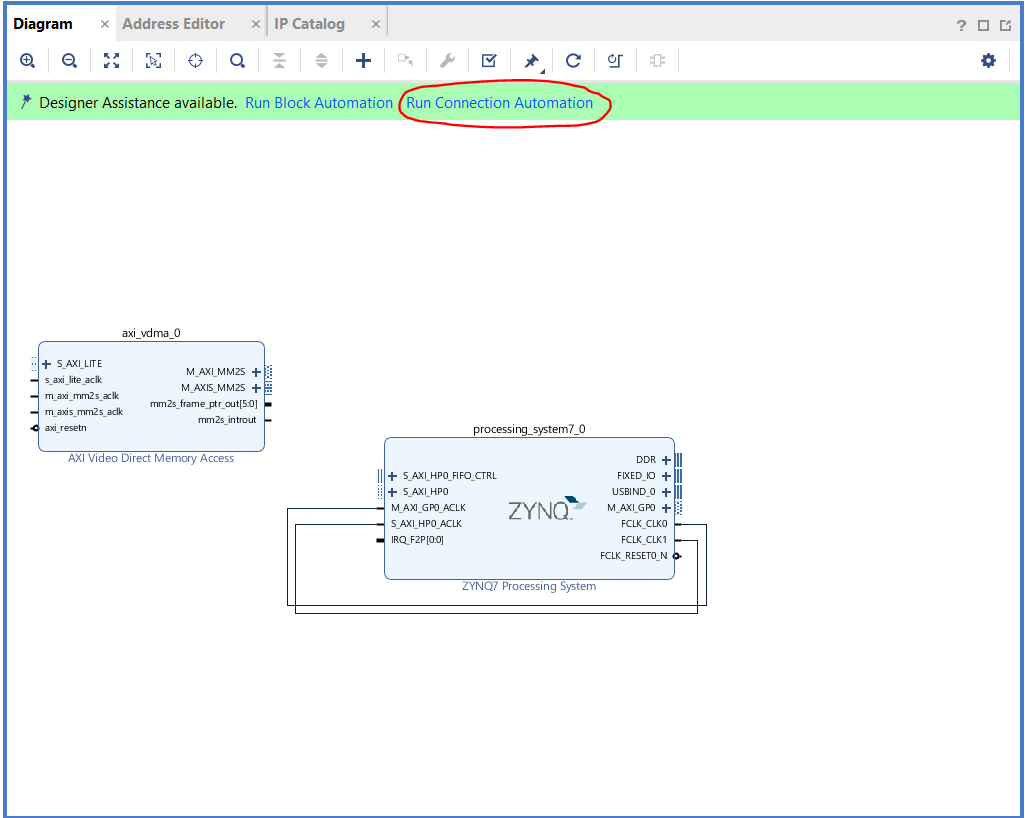
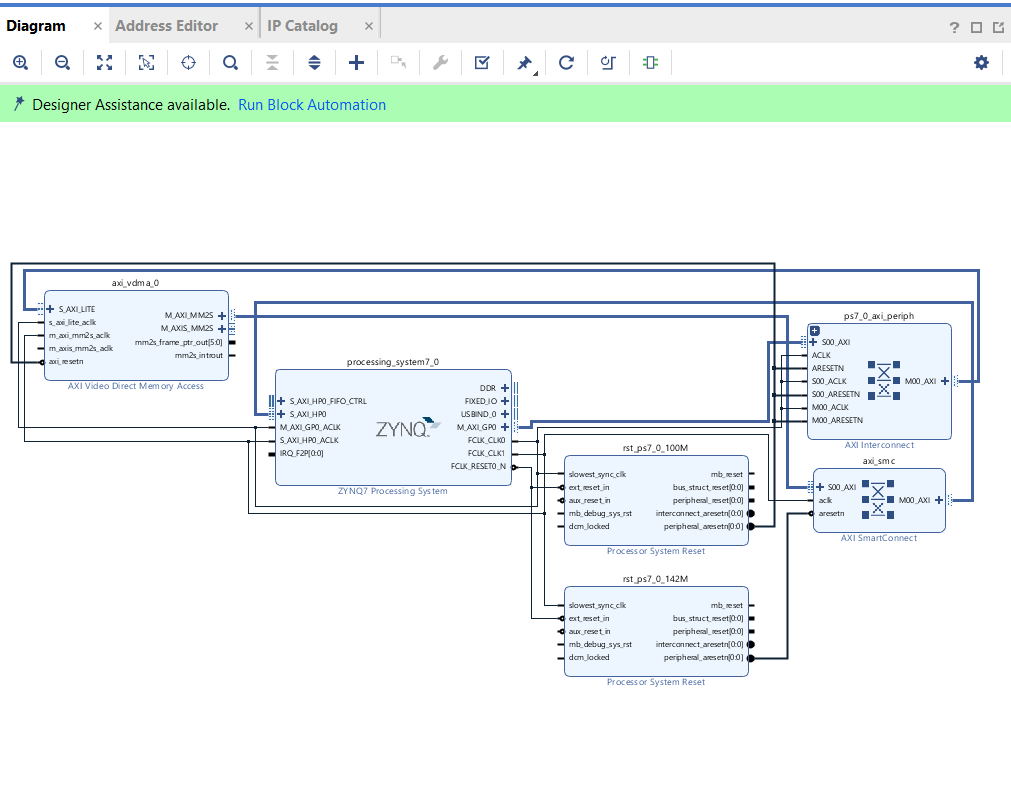
추가한 뒤, 기본 ZYNQ PS를 다음과 같이 연결 해 준다.

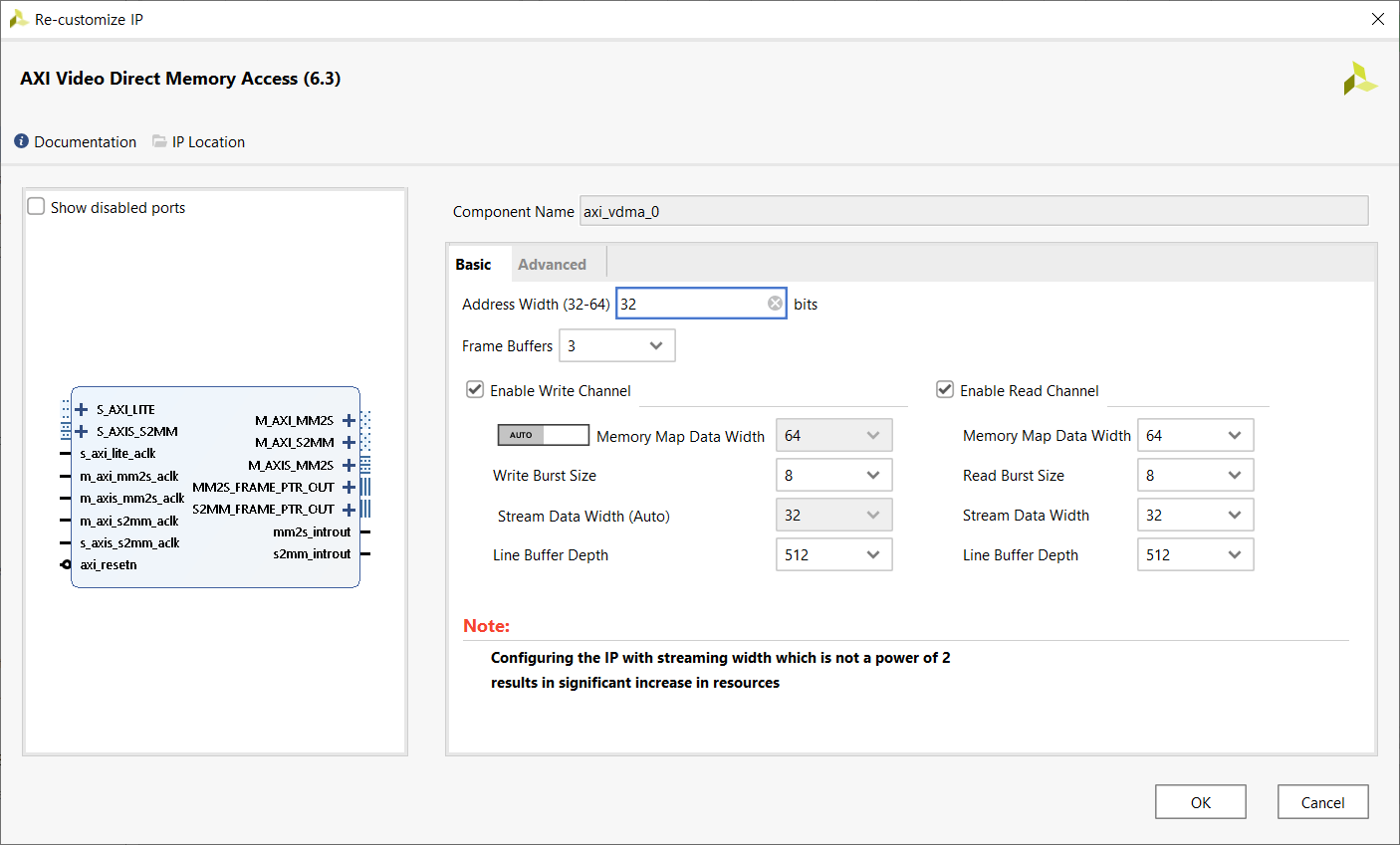
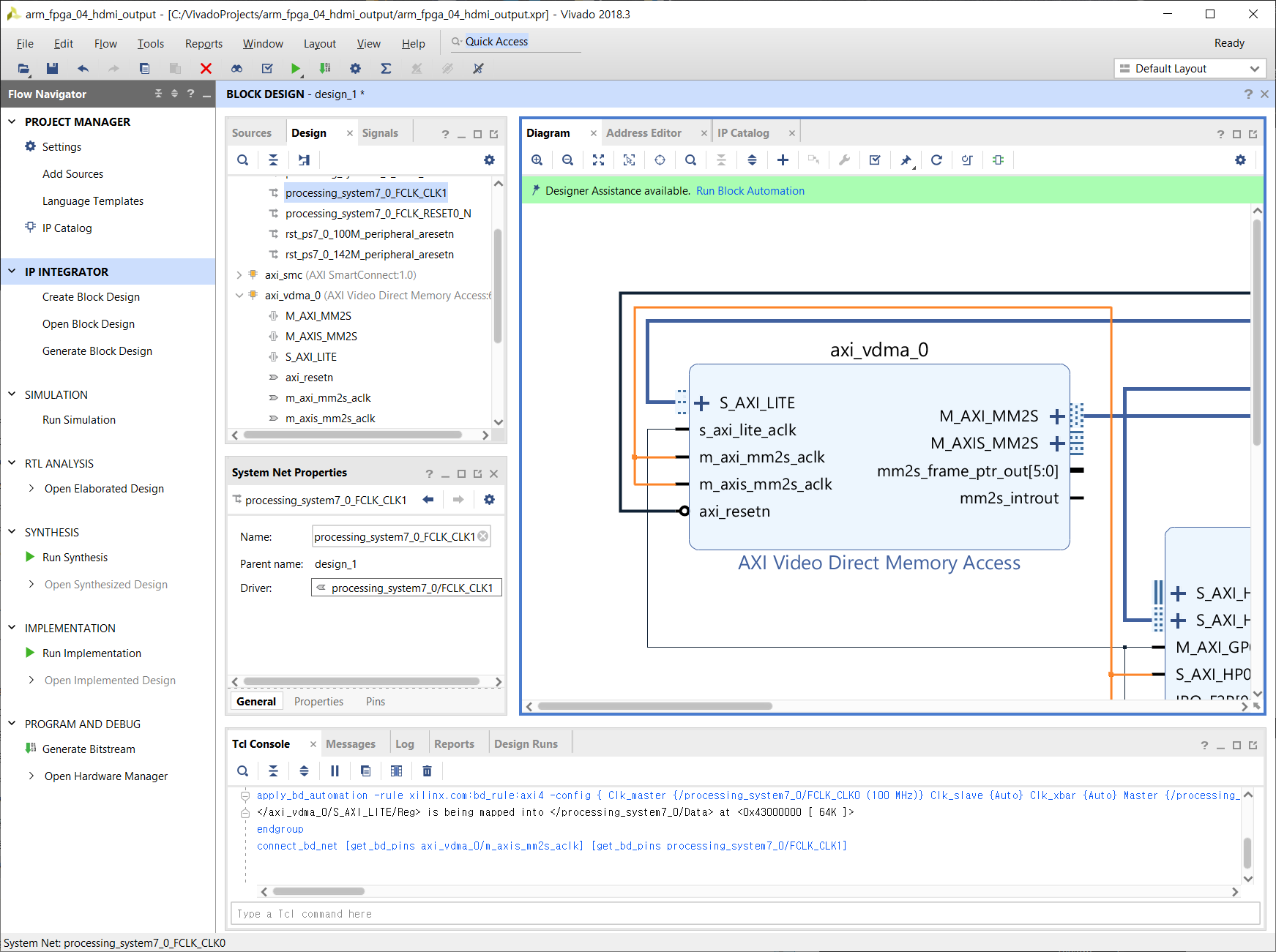
새로 추가한 VDMA 를 더블클릭 해 본다.

IP 설정 창이 나온다.
이를 다음과 같이 고쳐준다.

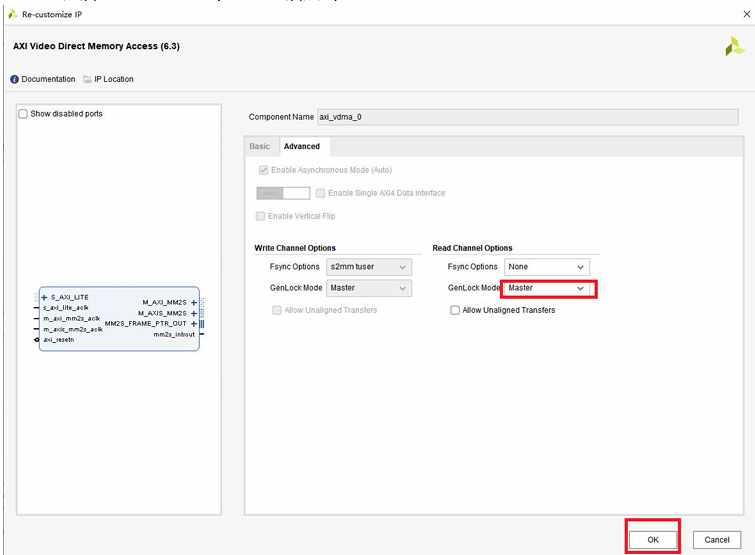
그리고 Advanced 옵션에 들어가 GenLock Mode를 Master 로 바꿔준다.

다 했다면 Ok를 눌러 나온다.

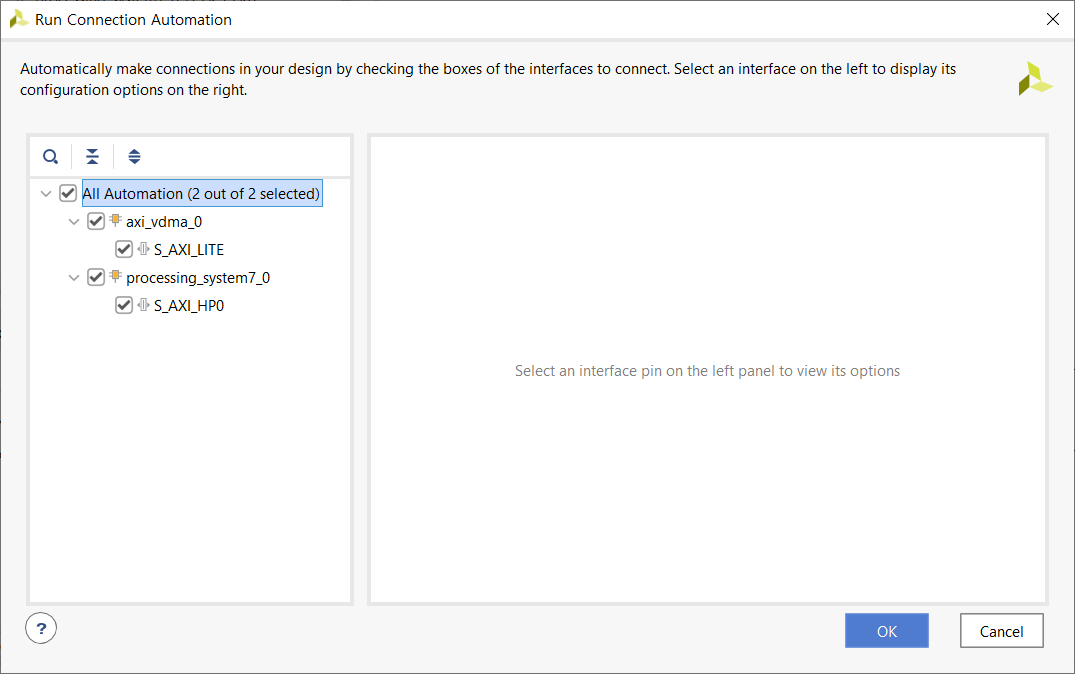
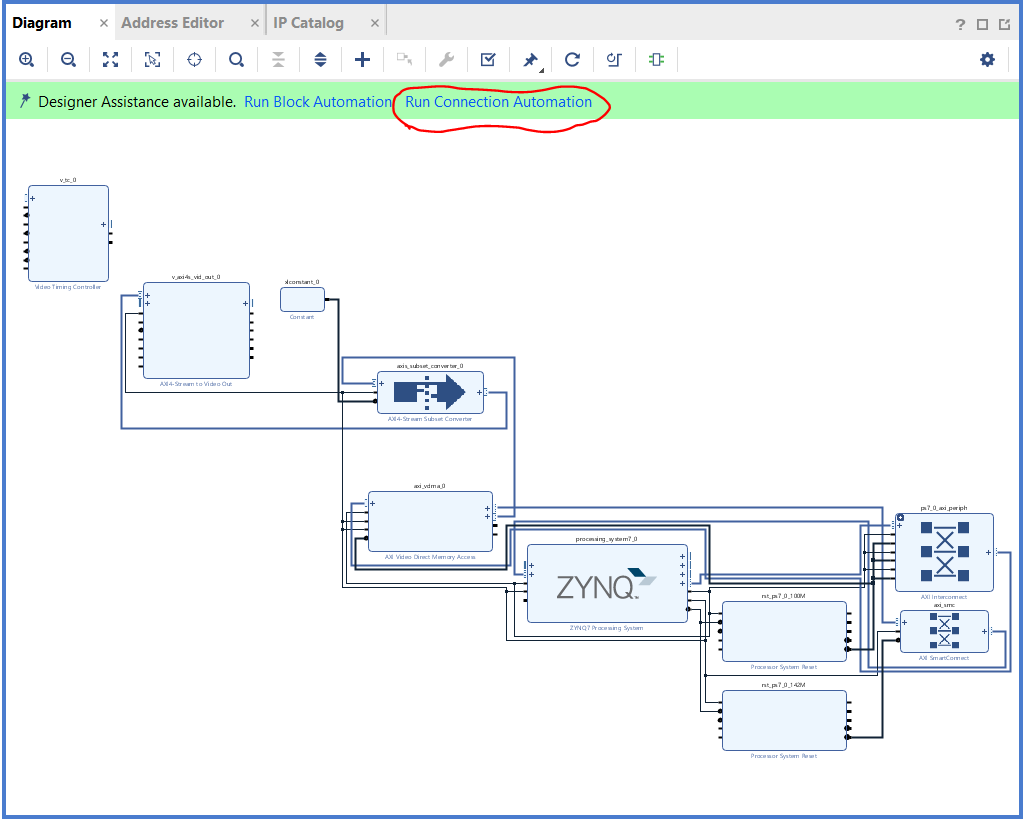
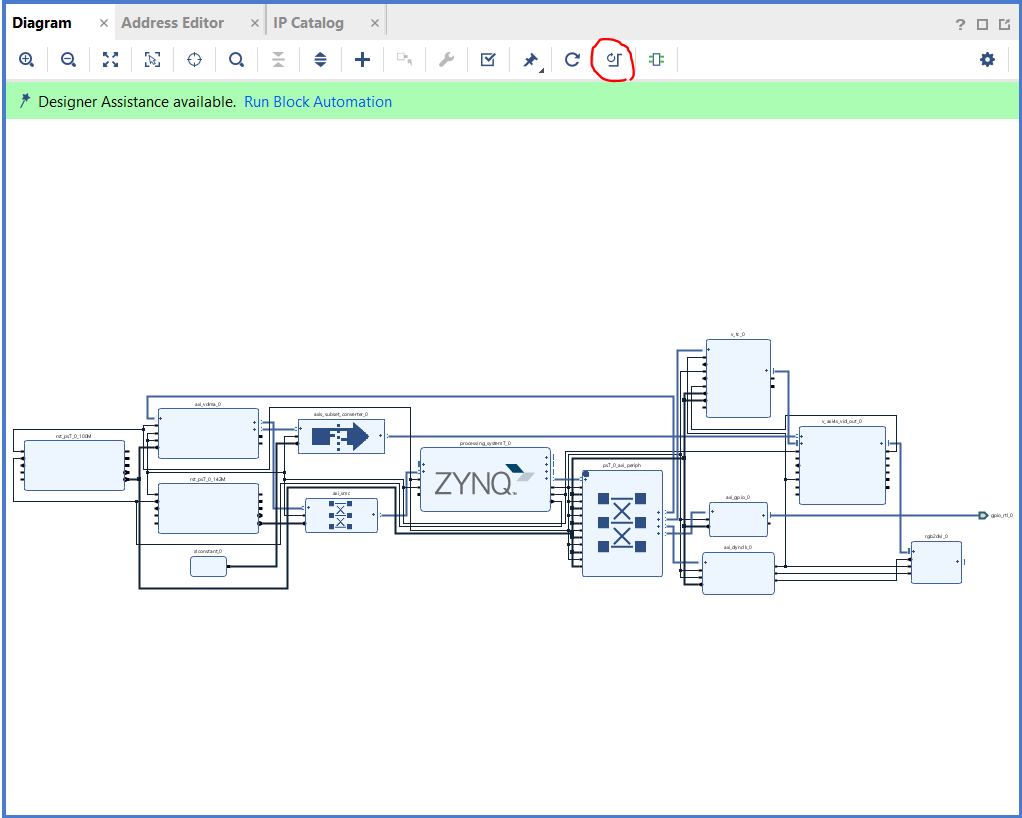
동그라미 친 Run Connection Automation 을 클릭한다.

모두 선택해 준다.

그럼 자동으로 연결이 된다.
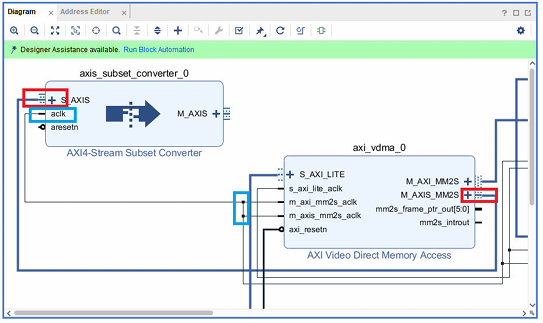
그리고 VDMA(axi_vdma_0) 모듈의 왼쪽에 있는 두 개의 클럭을 수동으로 연결하고, 두 클럭은 모두 동일 클럭을 사용한다.

다음으로, AXI Stream Subset Converter 모듈을 추가한다.
이 모듈은 32비트 데이터를 24비트 데이터로 변환하는데,
ARM은 32-bit 지만 데이터는 오직 24비트만 사용한다.
RGB 각각이 1 바이트씩 차지해 24비트가 됨.
다이어그램에서 subset 을 검색해 추가해 준다.

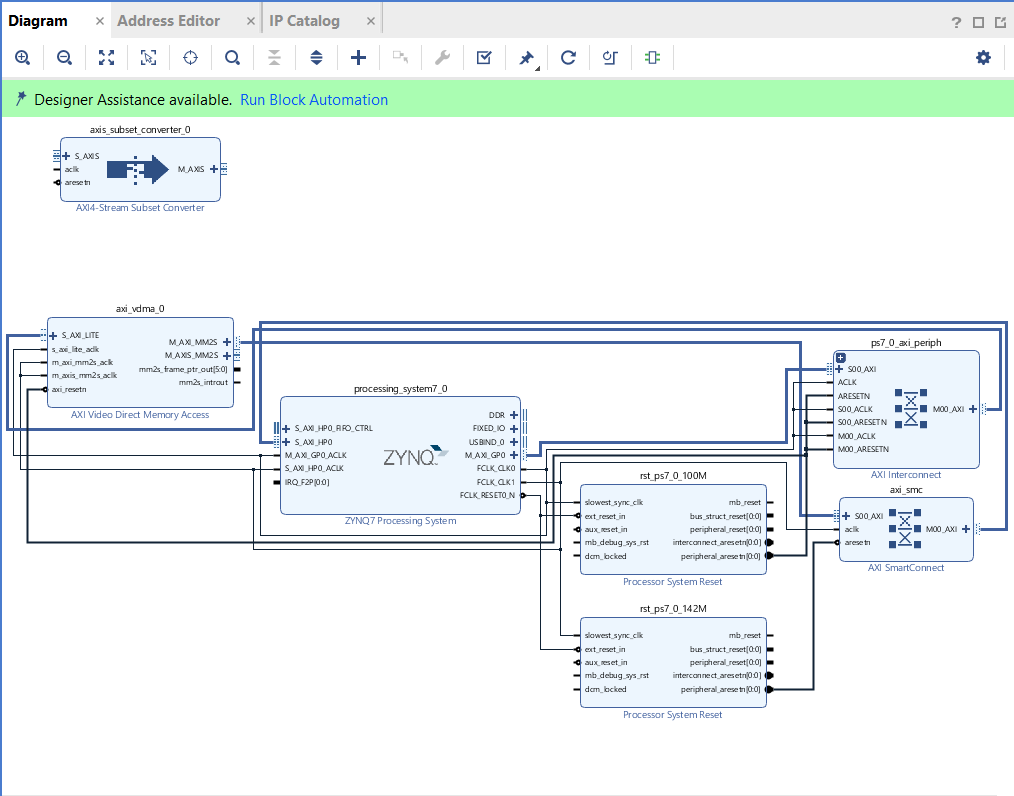
위쪽에 모듈이 하나 추가된 것을 볼 수 있다.
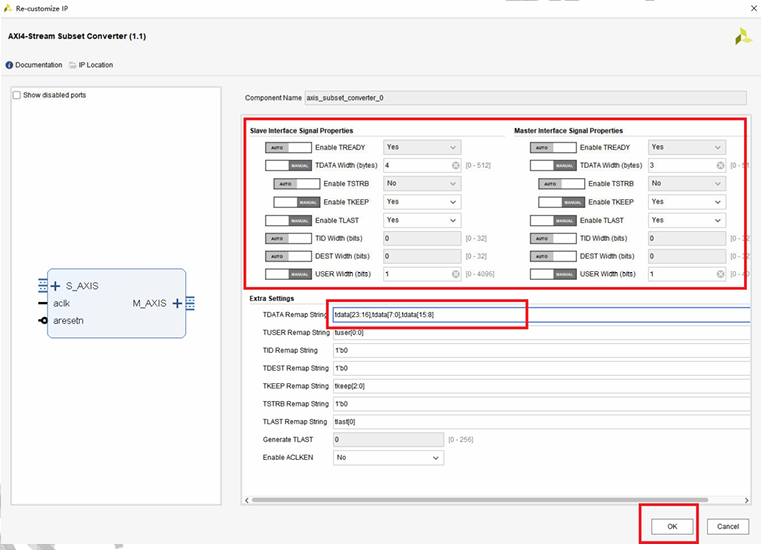
그리고 더블클릭 해 설정에 들어간다.

다음과 같이 설정해 준다.
이 모듈에 대한 자세한 설명은 arm_fpga_hdmi_output\related IP module documentation 에 있다
우리는 이 설정으로, RGB 데이터 배열을 설정한다.
왜냐면 이 이미지 배열은 DDR3에 저장되어 있고, 각각의 픽셀은 BGR로 배열되어 있지만 우리가 필요한 HDMI 출력 데이터는 RBG이기 때문이다.
설정이 끝난 이후, 다음과 같이 연결해준다.

그리고 새로운 모듈을 하나 더 추가해 준다.
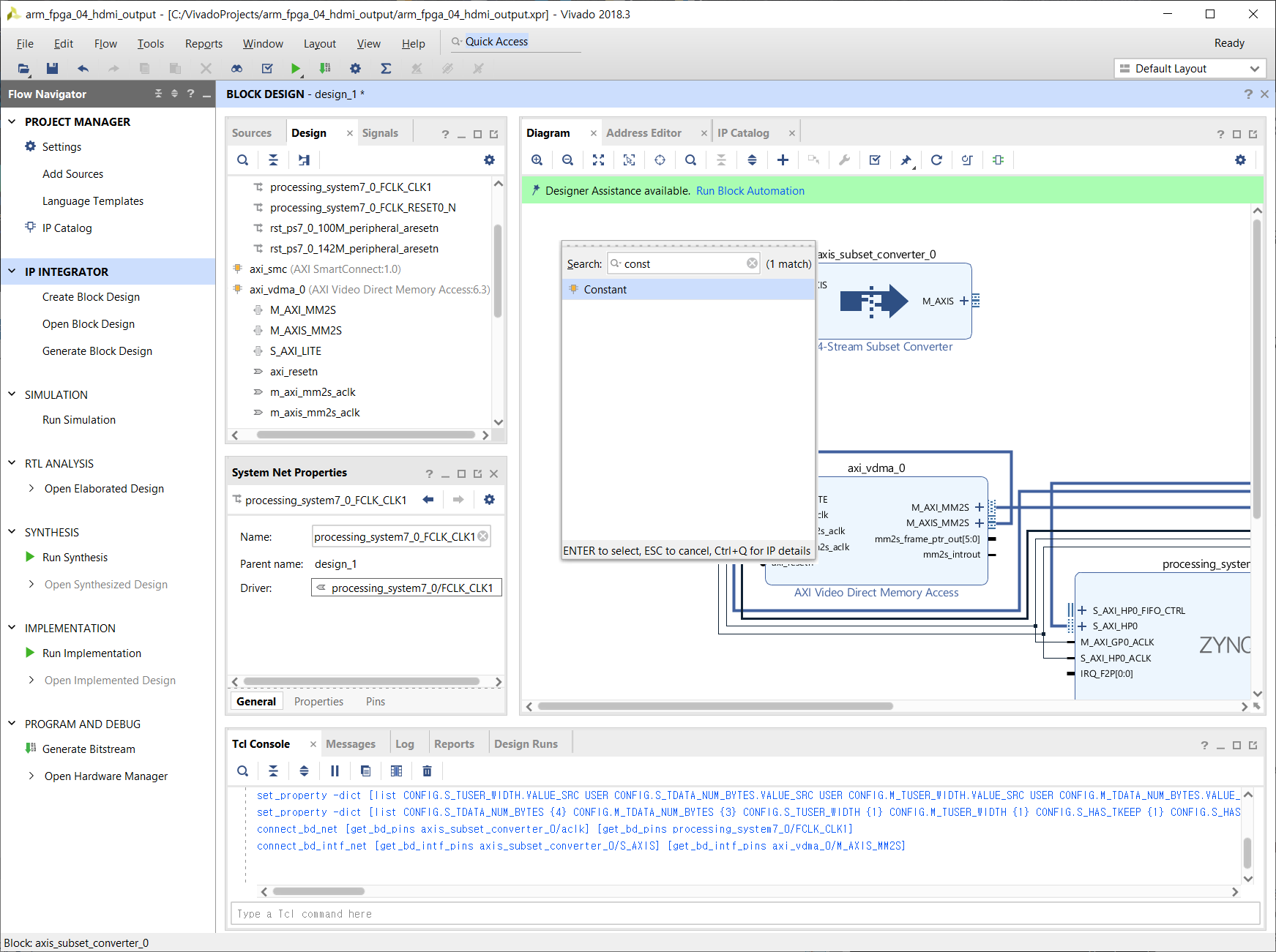
+ 를 누르고 const 를 검색하자

추가를 해 준다.
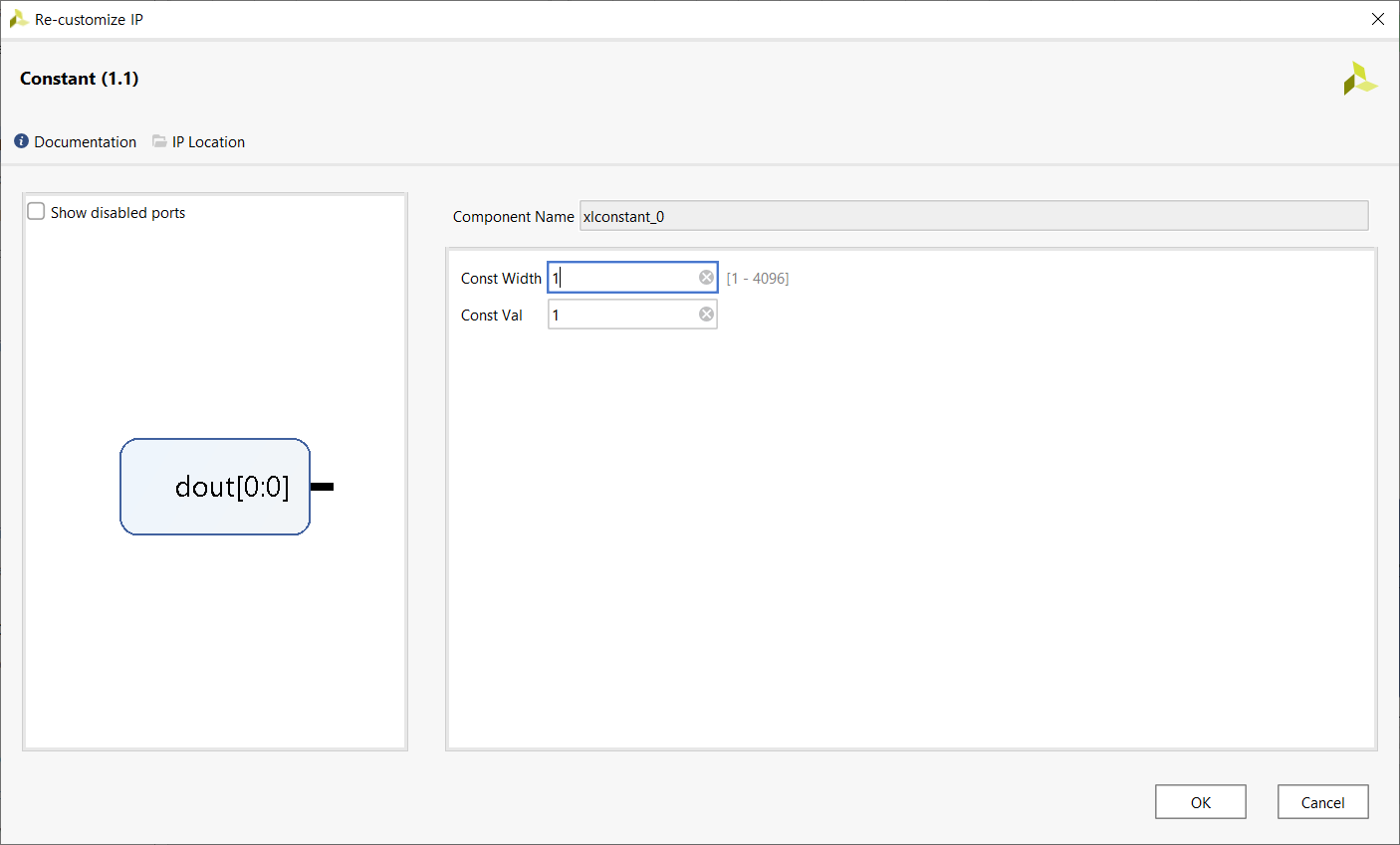
마찬가지로 설정을 바꿀 것이므로 더블클릭 해 설정창에 들어간다.

1, 1 로 되어 있으면 된다.(기본값이기도 하다.)
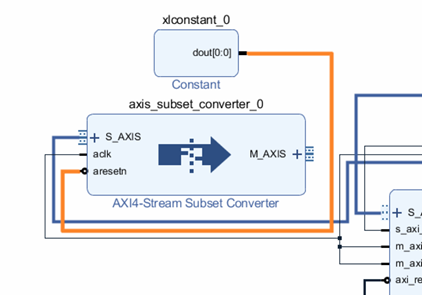
그리고 다음과 같이 연결해준다.

다음은 AXI4-Stream to Video out 모듈을 추가해 AXI 인터페이스를 사용해 데이터를 읽은 값을 비디오 스트림으로 변환한다.
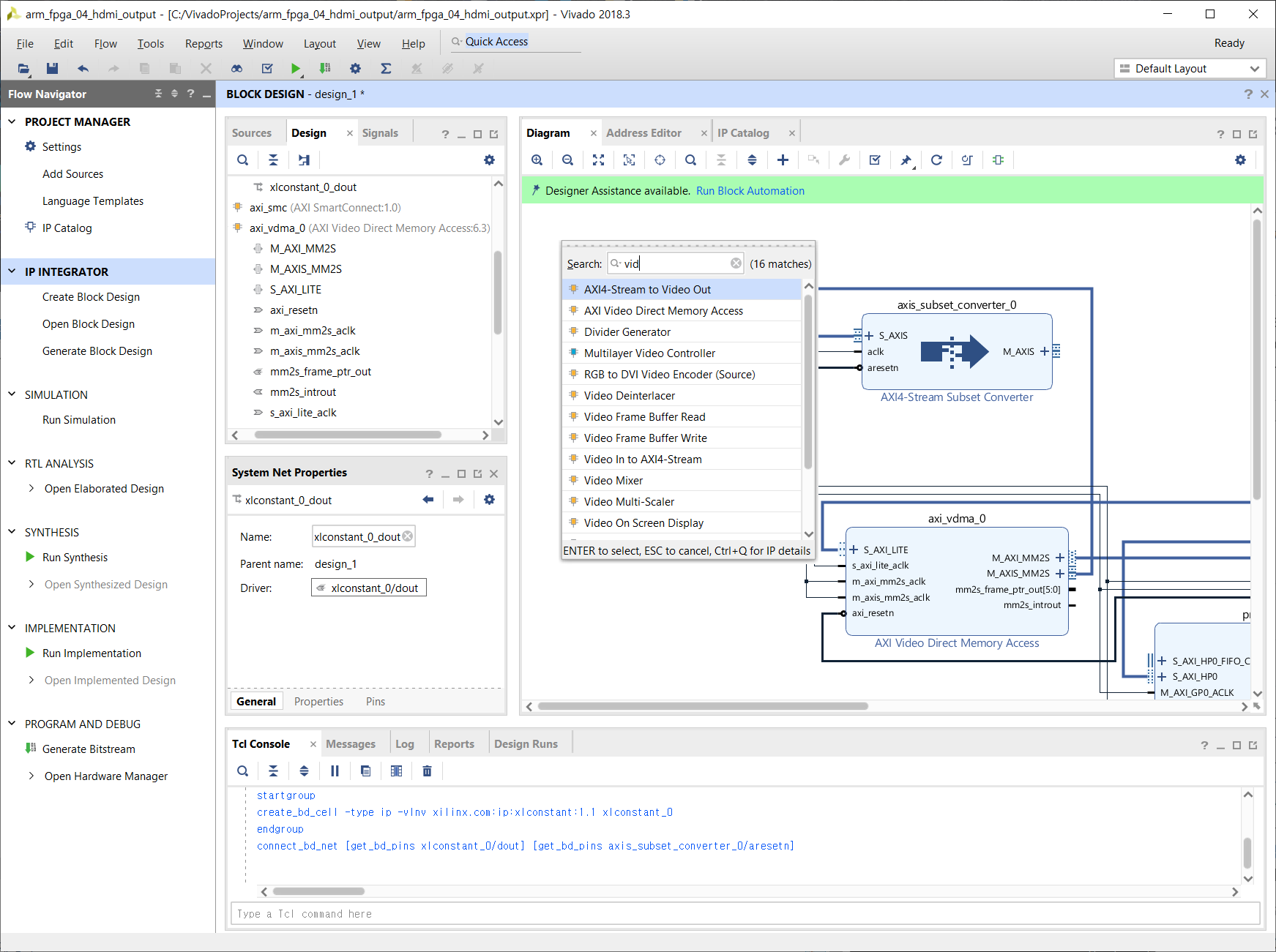
+ 표시를 눌러 vid를 검색 > AXI4-Stream to Video out 을 더블클릭 해 준다.

마찬가지로 설정에 들어간다.

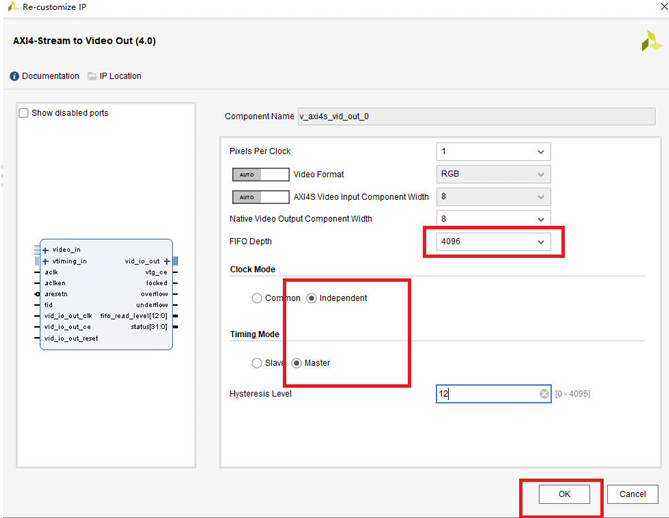
다음과 같이 설정을 바꿔준다.
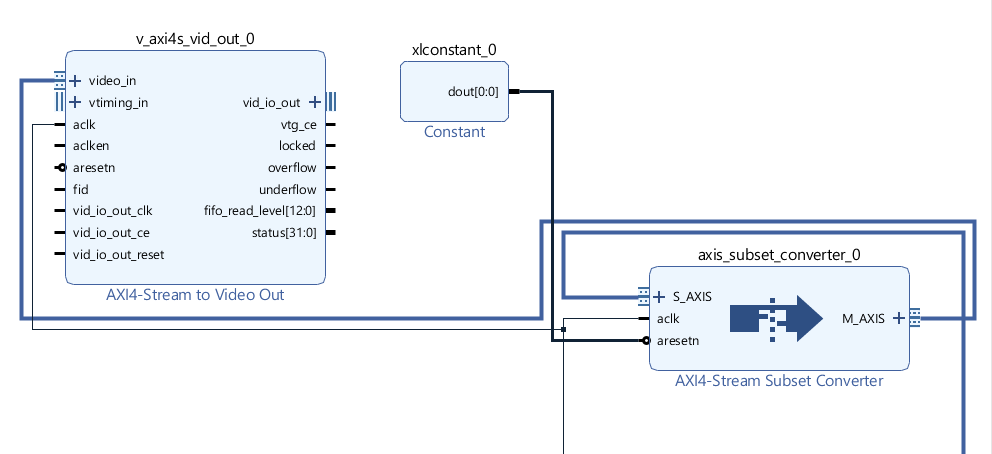
그리고 나와서 다음과 같이 연결해 준다.

연결을 완료했다면 모듈을 하나 더 추가한다.
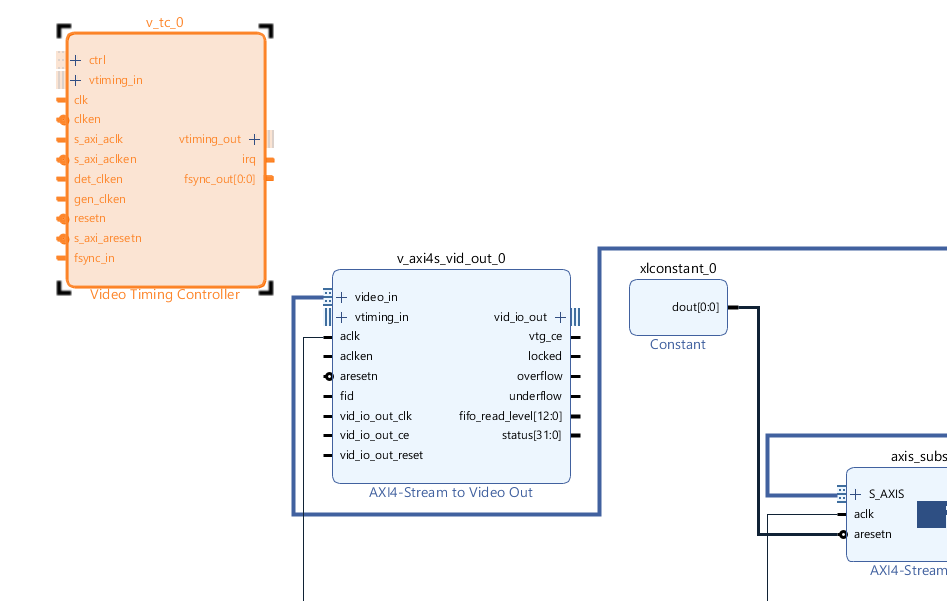
+ 버튼 > timing 검색 > Video Timing Controller 추가한다.

추가한 모듈 설정에 들어가서 다음 그림과 같이 바꿔준다.

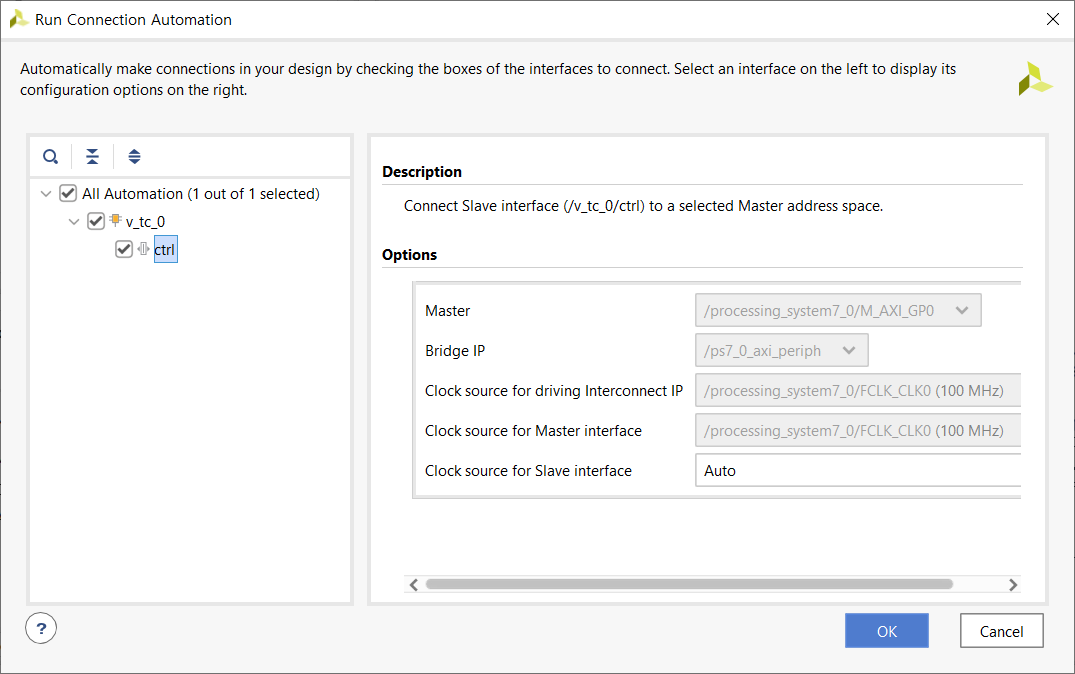
여기까지 완료했다면, Run Connection Automation 을 선택한다.


위 그림과 같으면 OK를 누른다.
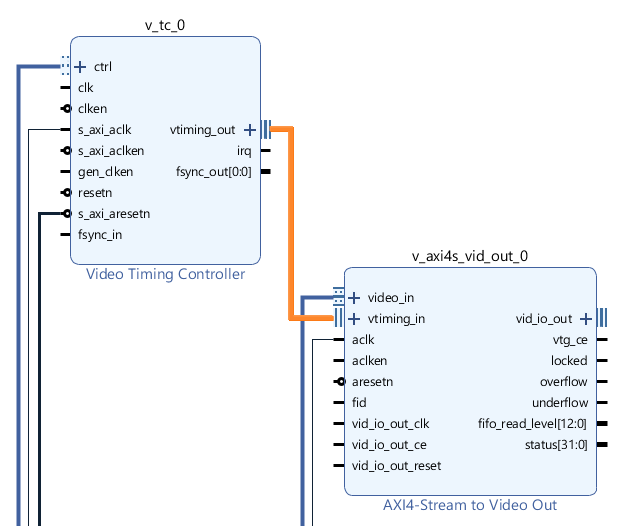
그리고 수동으로 Video timing controller 의 vtiming_out 을 AXI4-Stream to Video out 모듈의 vtiming_in 에 연결한다.

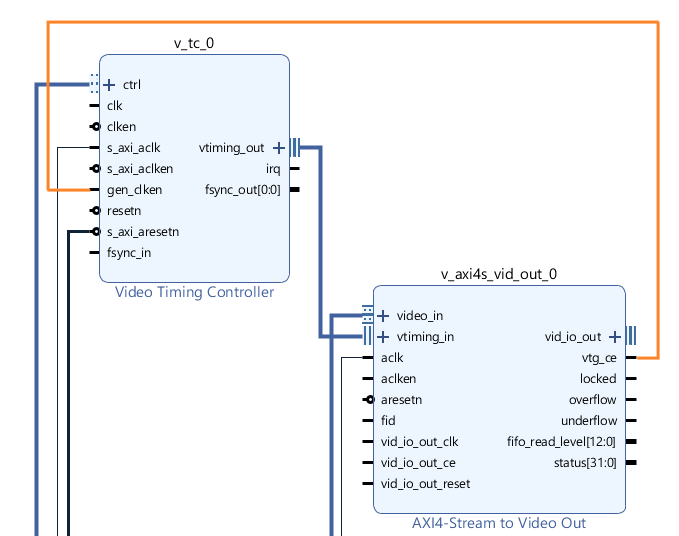
연결했다면 다음은 AXI4 모듈의 vtg_ce 를 VTC의 gen_clken 에 연결한다.

연결을 완료했다면 HDMI 를 위한 인코딩 모듈을 추가한다.
+ > rgb2dvi

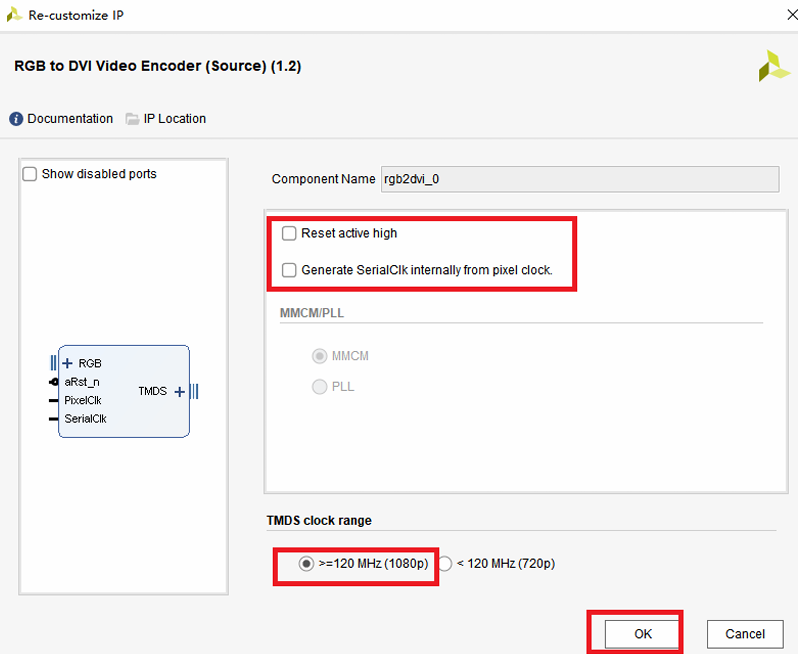
추가한 뒤 더블클릭해 설정에 들어가 다음과 같이 만든다.

여기서 클럭을 2개로 나눠 쓰는 이유를 설명하고 있다.
720p@30hz는 클럭을 74.25Mhz를 사용하지만, 우리는 1080p@60Hz를 사용할 것이기 때문에 클럭을 120Mhz 이상으로 만든 것이다.
설정을 끝내고 나왔으면 수동으로 선을 연결해 준다.

연결을 완료했다면 클럭 생성 모듈을 추가한다.
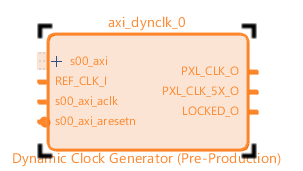
+ > dynclk 검색

추가하면 이런 모듈이 생성된 것을 볼 수 있다.
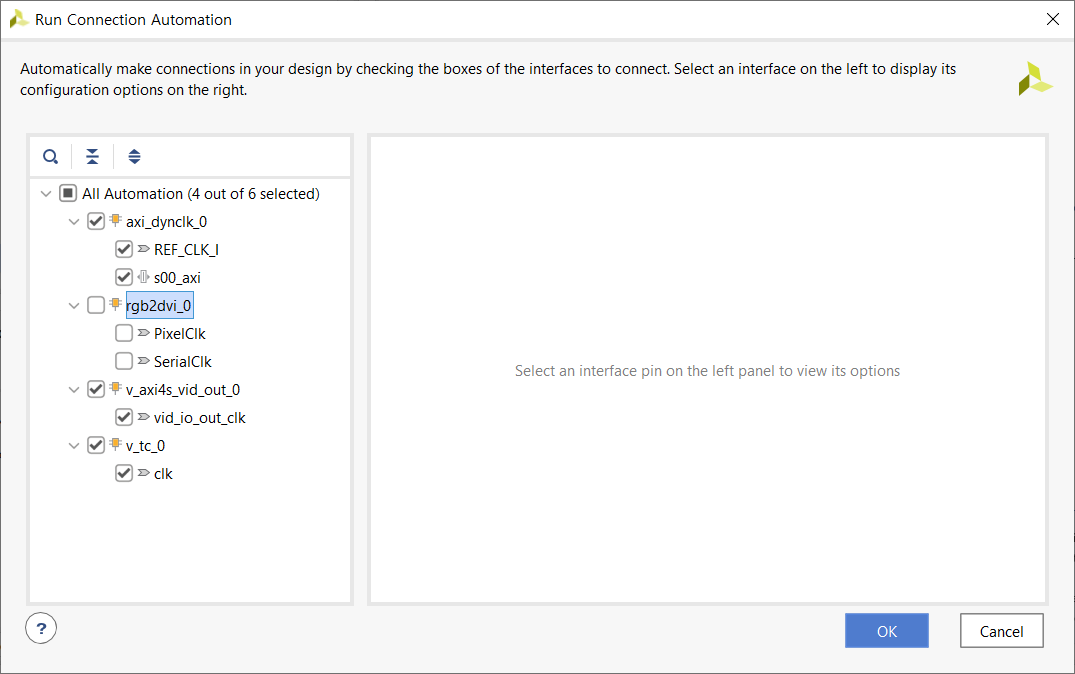
따로 설정은 하지 않고, Run Connection Automation 을 선택한다.

rgb2dvi 를 제외하고 모두 선택해준다.
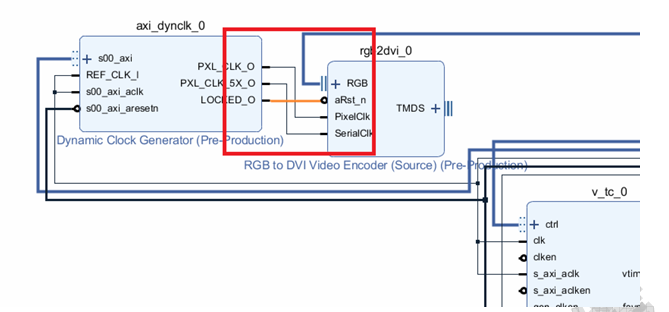
다 했다면 나와서 두 모듈을 이렇게 연결해 준다.

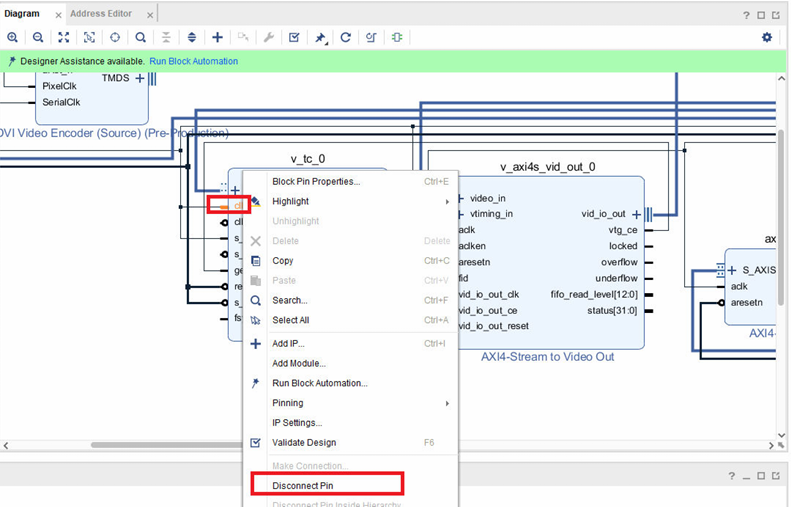
소프트웨어가 100Mhz 클럭에 자동으로 연결되므로 이전에 자동으로 연결된 v_tc_0의 클럭 및 s_axi_acl_axik 와 v_axi4s_vid-out0 모듈의 vid_io_out_clk 신호를 수동 분리한다.

위처럼 분리하고, 하나만 하는게 아니라 총 3개의 핀을 분리해 줘야 한다.
그리고 다음 그림과 같이 연결 해 준다.

연결이 마무리 되었다면 GPIO 모듈을 추가해준다.
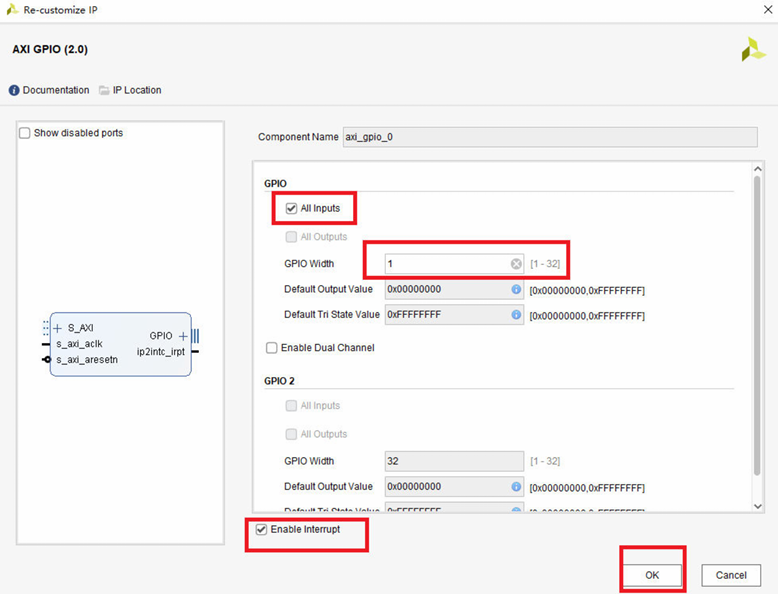
+ > GPIO
추가하고 설정에 들어가 다음과 같이 설정해 준다.

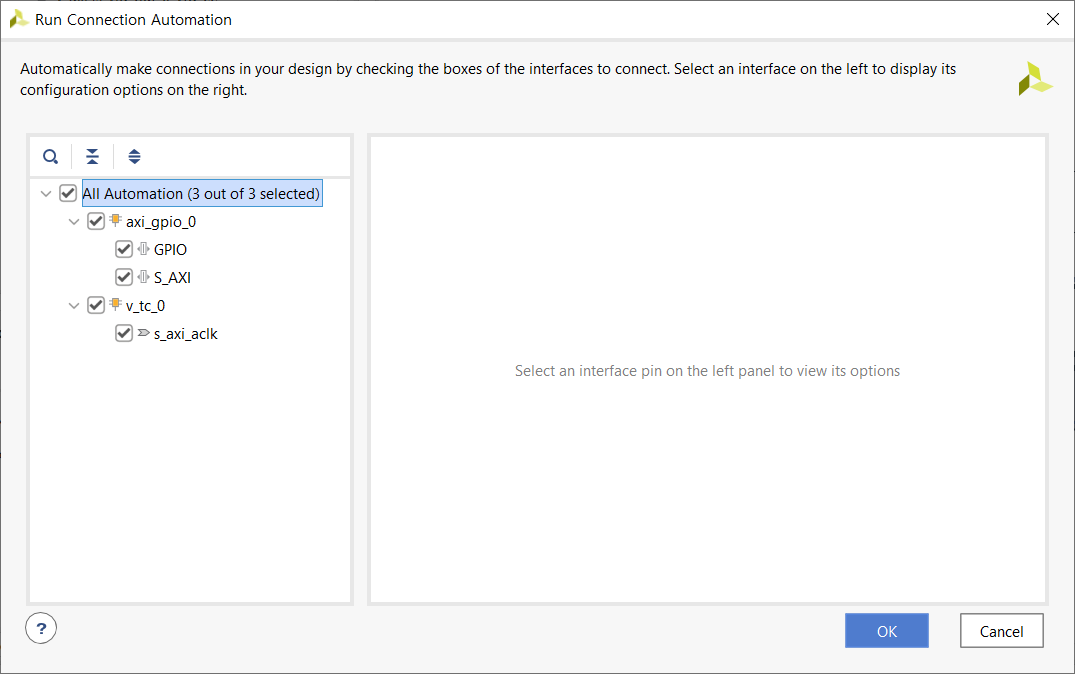
OK를 누르고 나와 Run Connection Automation 을 눌러 자동으로 연결되게 한다.

전부 선택하고 OK 눌러준다.
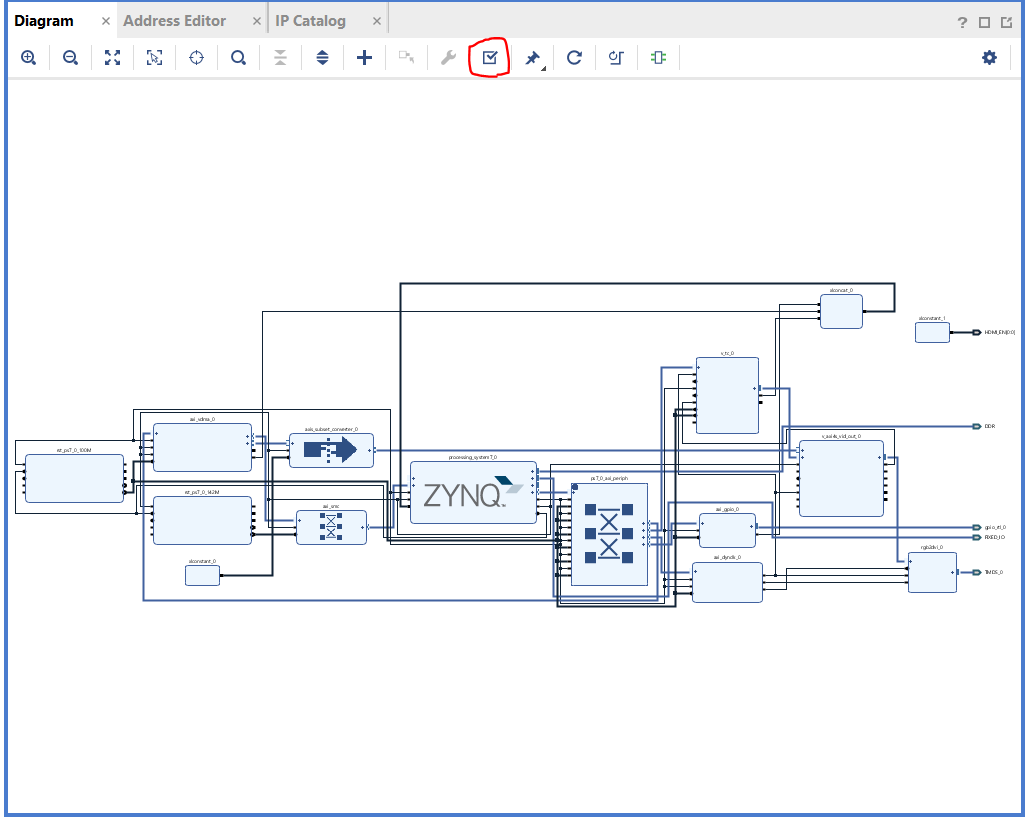
끝난 후에 블럭을 보면(Zoom fit 상태) 이따구로 되어 있다.

좀 정렬을 해 준다.

Optimize routing 옵션을 이용해 최적화를 해 봤다.
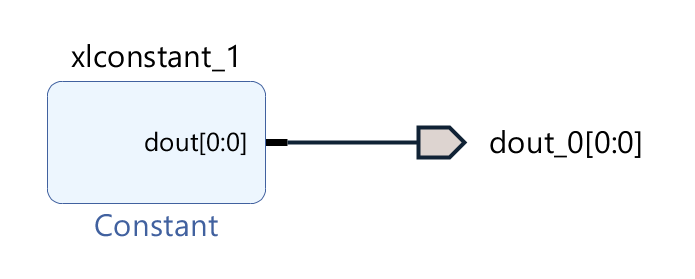
다음은 EN 핀을 추가한다.
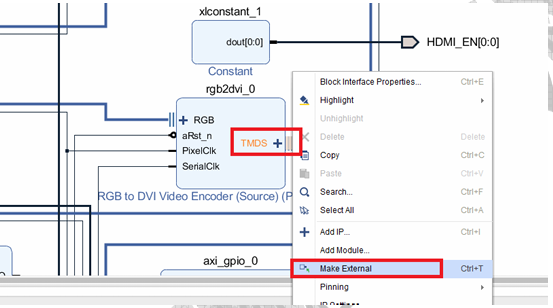
+ > const 검색

만들어진 모듈의 output 핀을 누르고 Make External 옵션을 선택한다.

이렇게 꼬리가 생긴 것을 볼 수 있다.
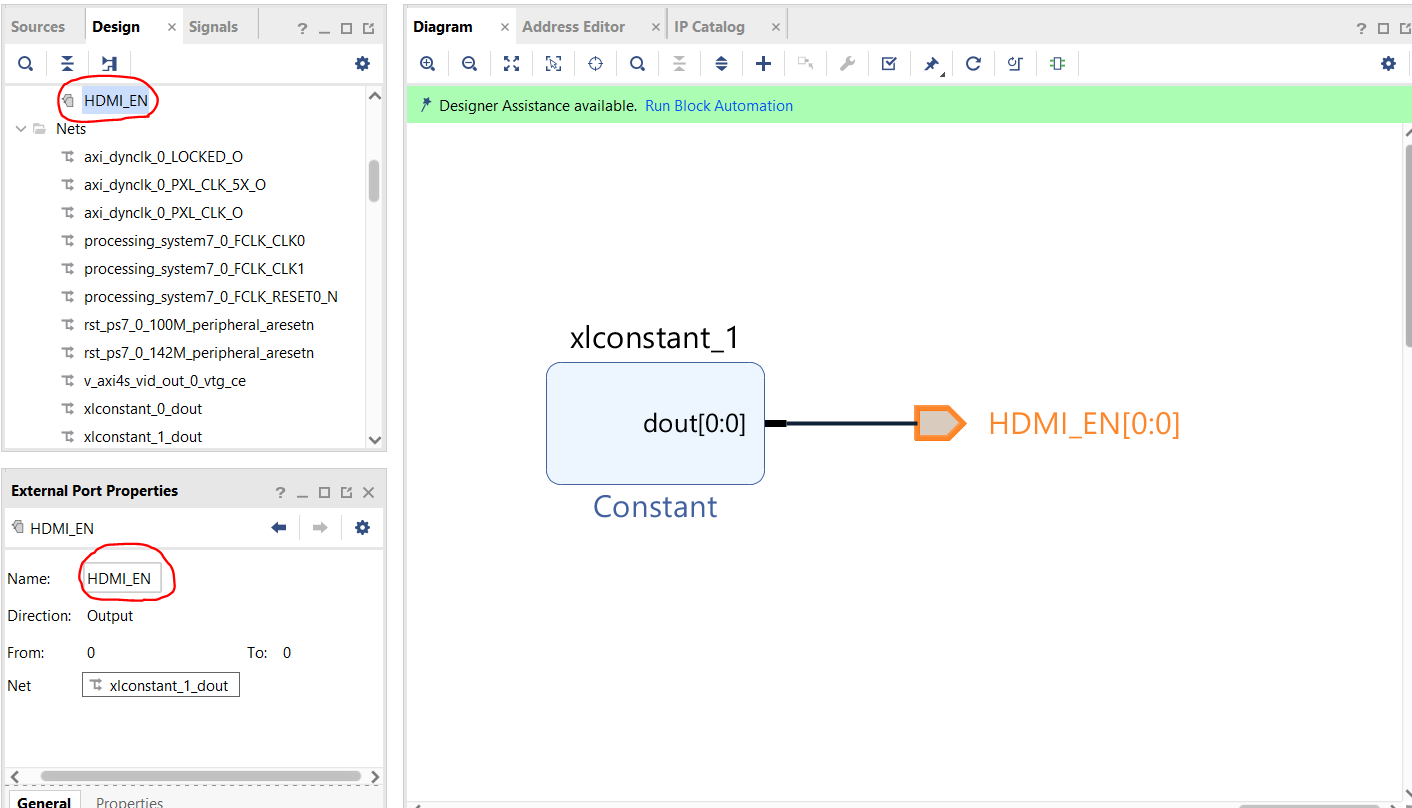
그리고 이름을 바꿔준다.

기존 dout > HDMI_EN 으로 이름을 변경해 주었다.
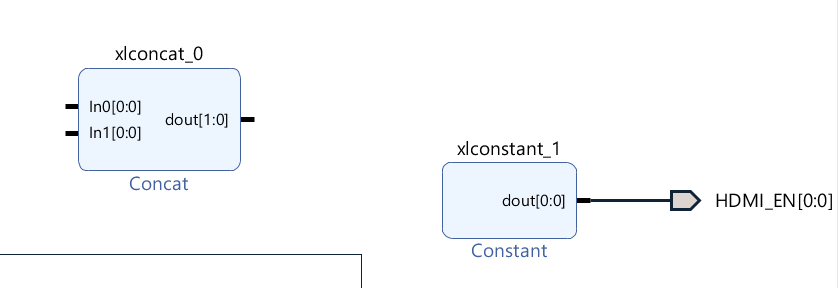
그리고 인터럽트 제어 모듈을 하나 더 추가한다.
+ > concat

이런 모듈이 하나 더 생겼다.
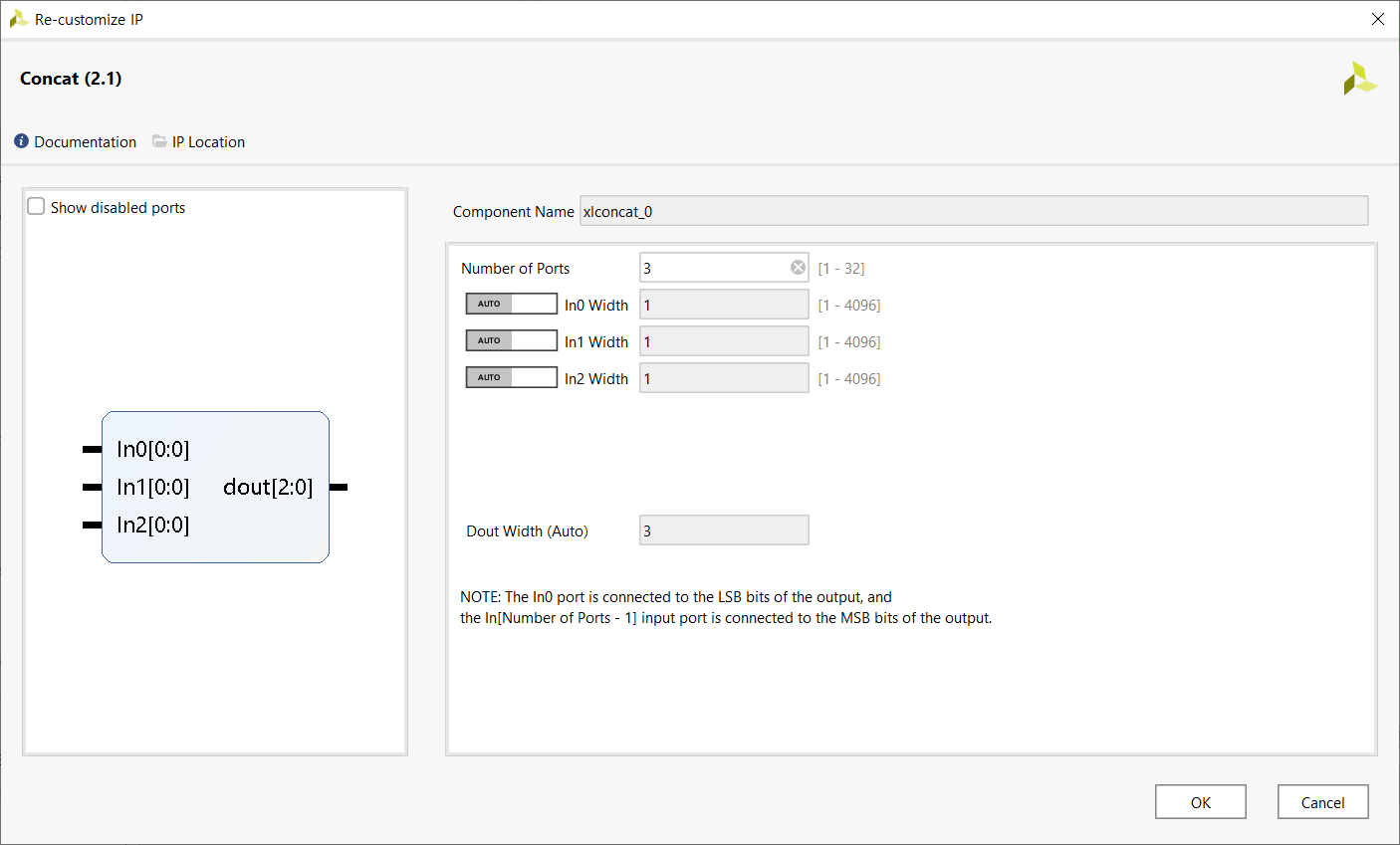
더블클릭 해 설정에 들어간다.

Number of Ports 를 3으로 조정해 주고 OK 를 누른다.
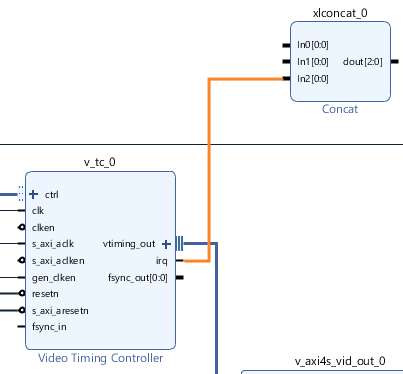
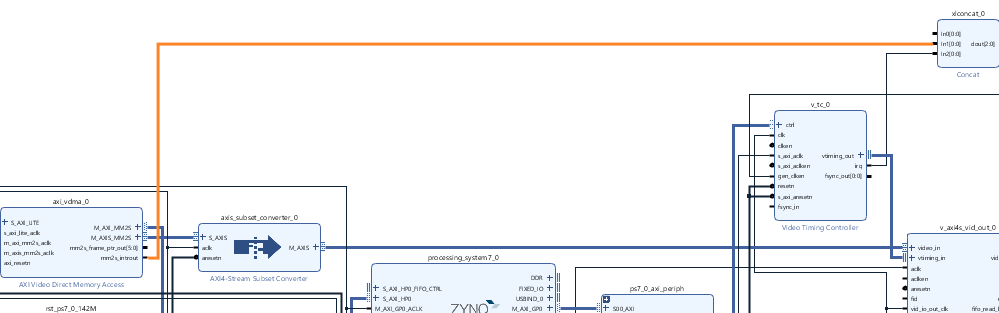
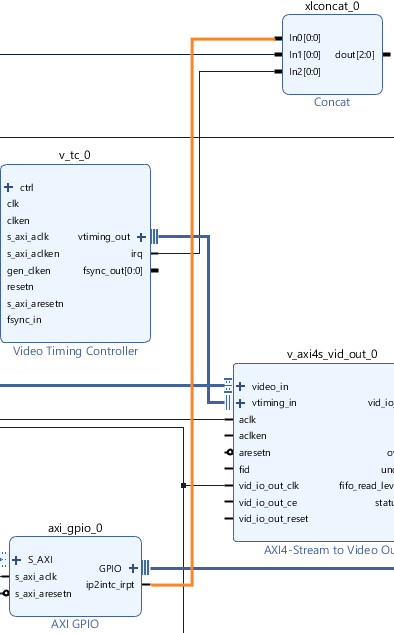
각 포트를 연결한다.



Input은 이렇게 연결해 주고 남은 Output은 ZYNQ PS에 연결한다.

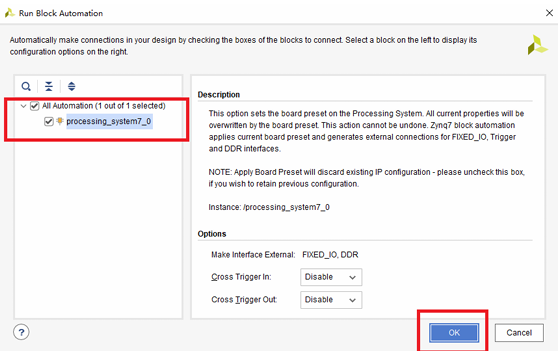
연결이 끝난 후, Run Block Automation 을 실행시킨다.

OK를 누른다.
다음은 RGB to DVI Video encoder 의 output 을 외부와 연결해 준다.


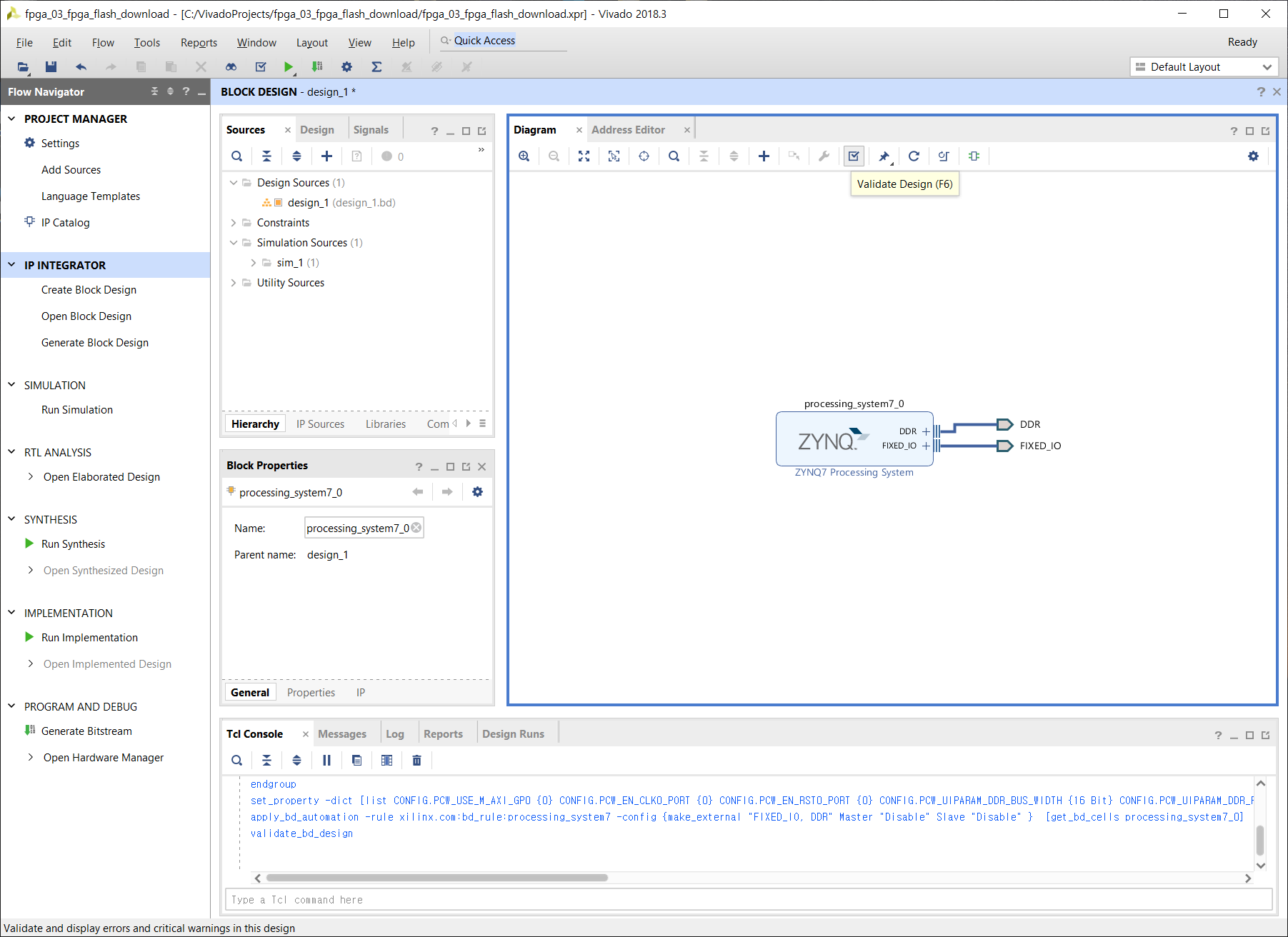
완료했다면, 만든 디자인을 한 번 검증 해 보자.

다음과 같은 메세지가 나온다.

지금은 크게 신경쓰지 않아도 되는 듯 하다. OK를 눌러 무시한다.
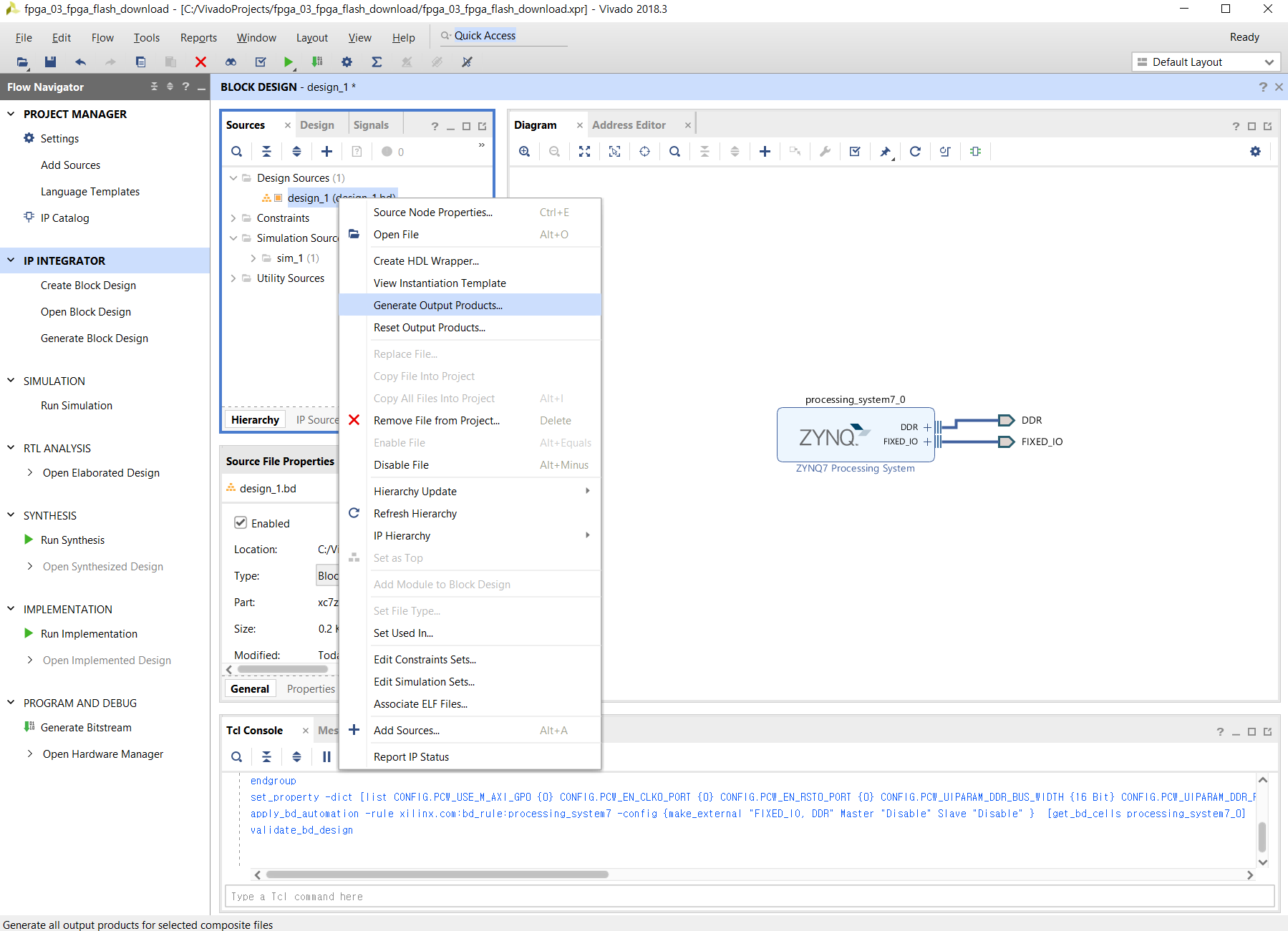
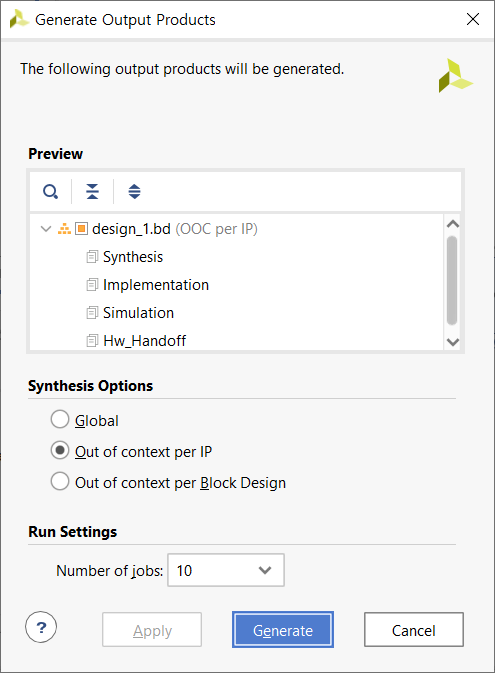
이렇게 하면 디자인 생성이 완료다.
HDMI 검증도 해 볼 필요가 있기에 비트스트림까지 생성해 보도록 한다.
합성을 하려는데 top 모듈이 없다고 하면, 이름을 design_1 이라고 칭하고 생성한다.
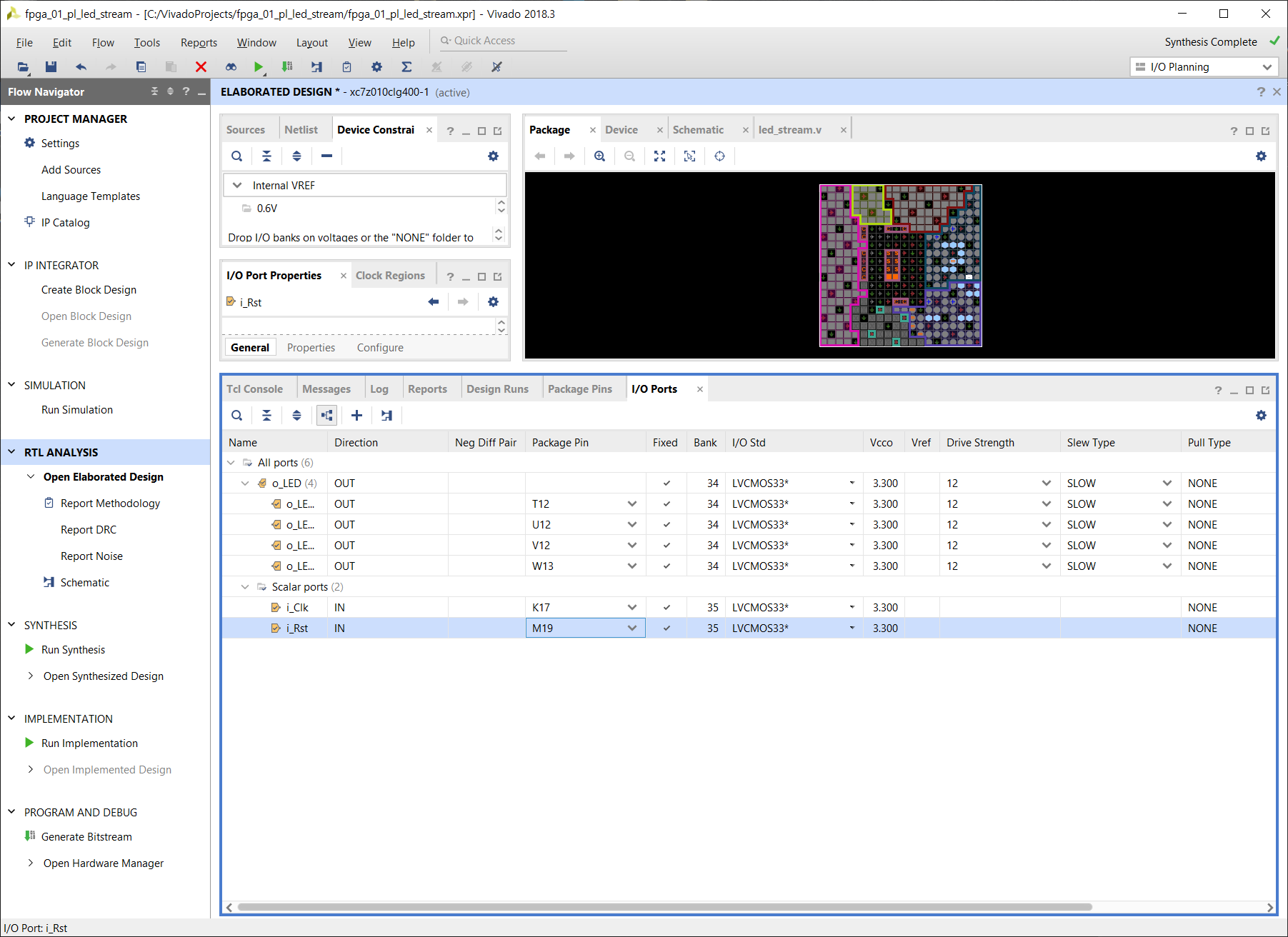
I/O 포트가 중요하다.

전압이 1.8V로 되어 있는 부분들을 3.3V로 고쳐준다(LVCMOS33)
핀은 위 사진과 같이 할당해준다.
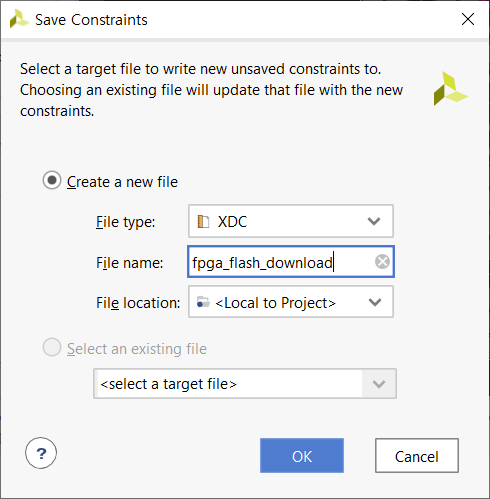
저장하고, 다시 합성부터 비트스트림 생성까지 진행한다.
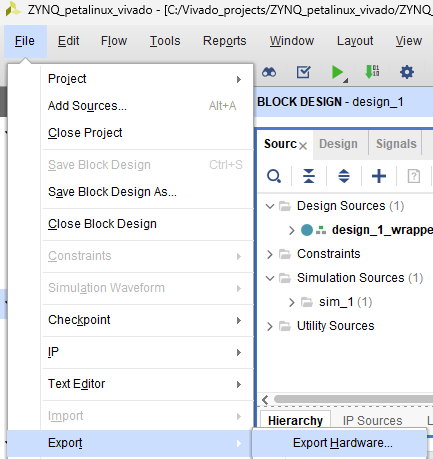
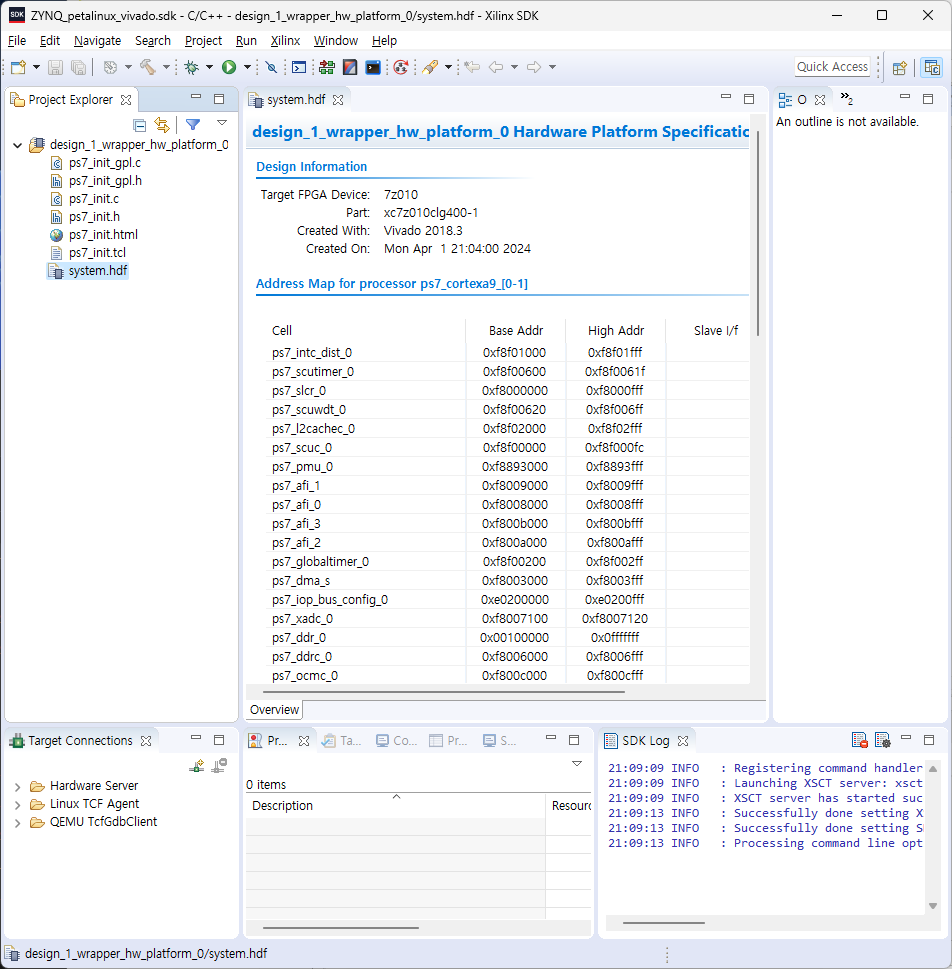
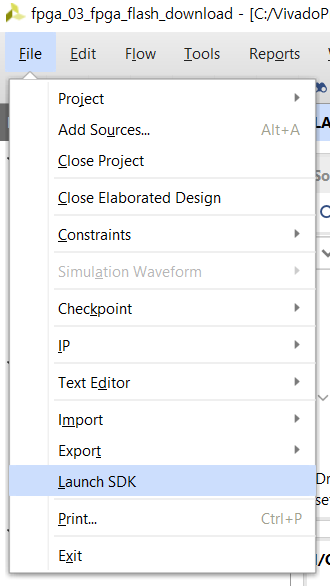
비트스트림까지 생성이 완료되었다면, SDK를 켜 준다.
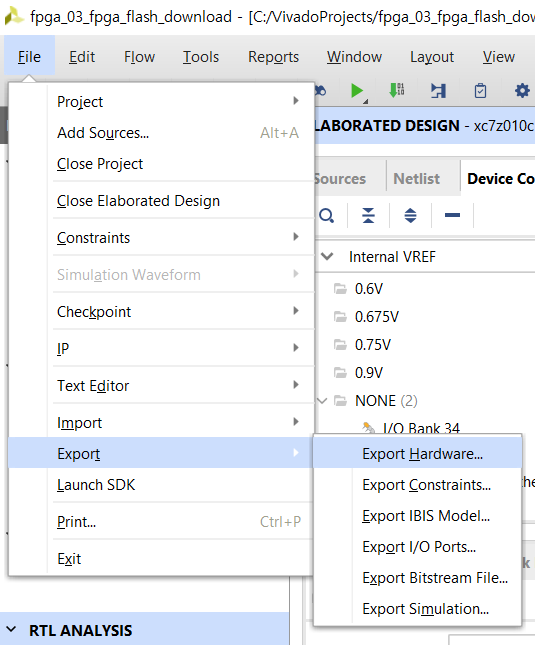
(전에 HW Export 과정이 필요하다. 그냥 File > Export 에서 진행해 주면 된다.)
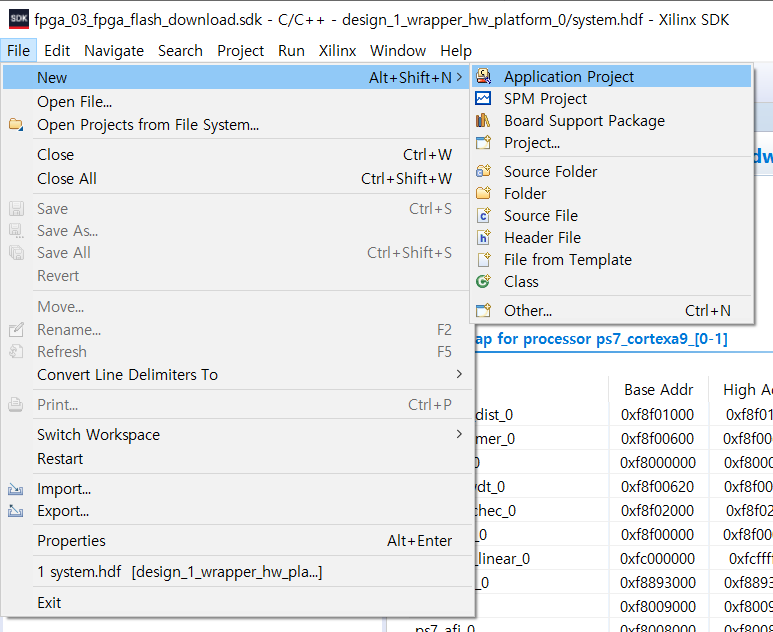
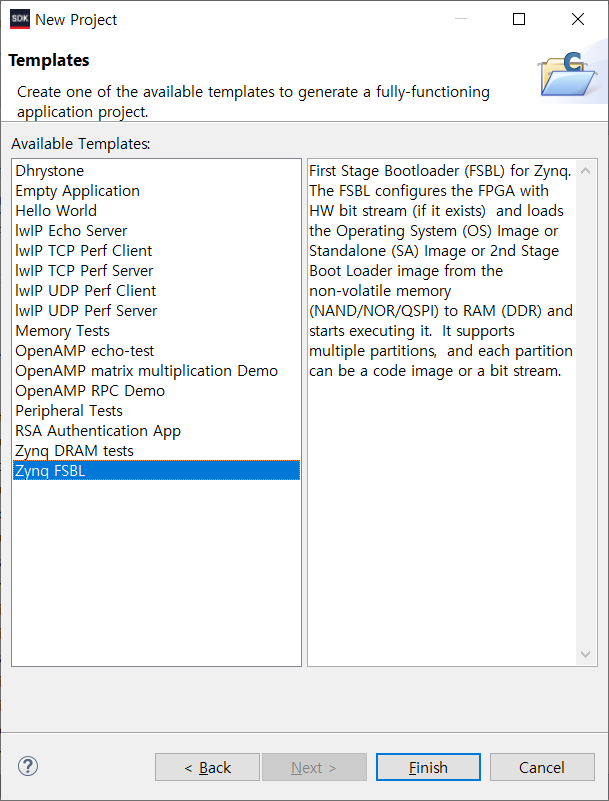
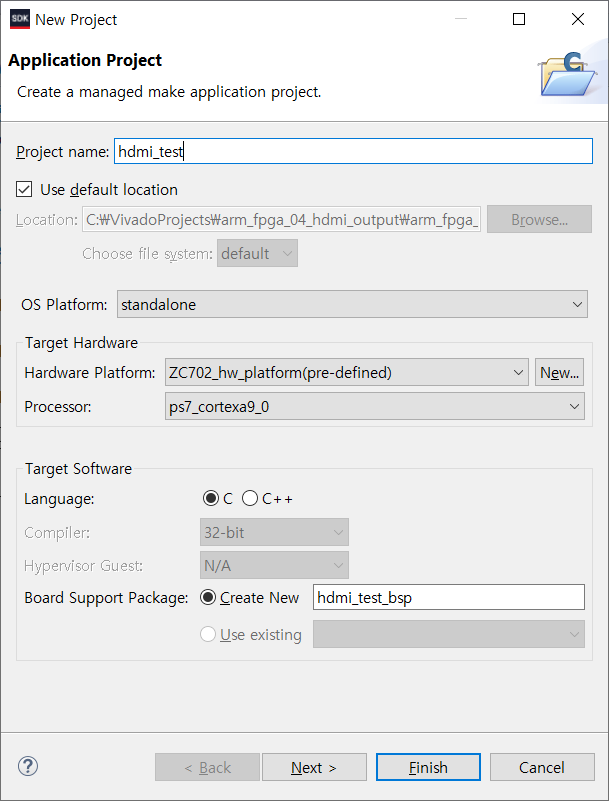
SDK를 켰다면, 새로운 프로젝트를 만든다.
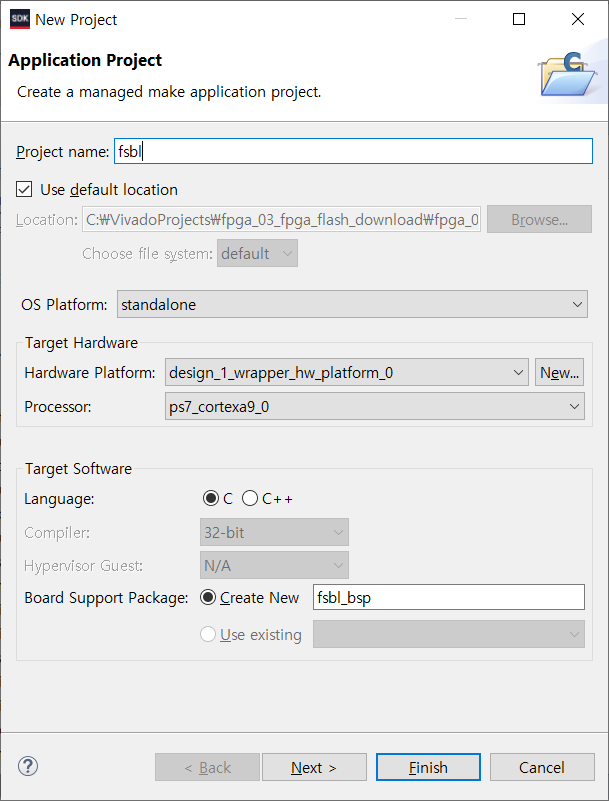
file > new > application project

프로젝트 이름은 다음과 같다.
일단 wrapping 안 하고 진행해 보도록 한다.(뭐에 쓰는건지 아직도 모르겠다)
저대로 했다면 Finish 를 눌러 준다.
셀러가 SDK 소스 코드를 이미 파일 안에 넣어 줬다고 한다.
arm_fpga_04_hdmi_output.sdk > hdmi_test > src 에서 찾도록 하자.
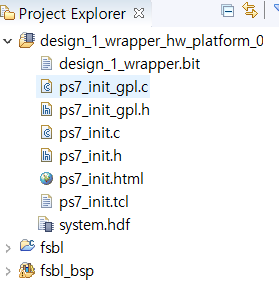
폴더 째로 옮겨와야 한다.
hdmi_test 폴더와 hdmi_test_bsp 폴더를 둘 다 가져오자.
그리고 JTAG 와 UART 에 연결해 디버깅 하면 완료 라고 하는데..
디버깅 하는 방법은 ARM 의 03_AXI_GPIO 파일을 보라고 한다. 후..
일단 모르니까 보도록 한다.
다 필요없고 SDK 사용 부분만 본다.

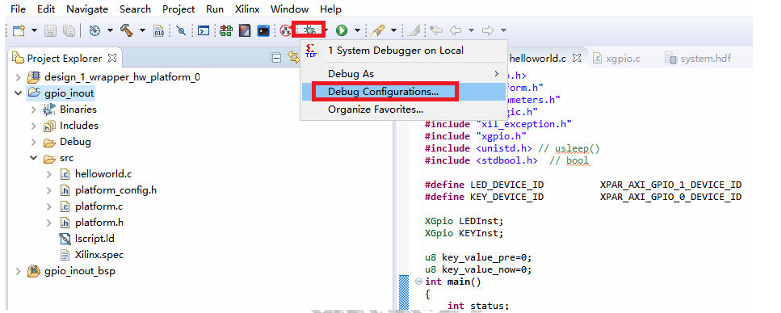
Debug 설정으로 들어간다.

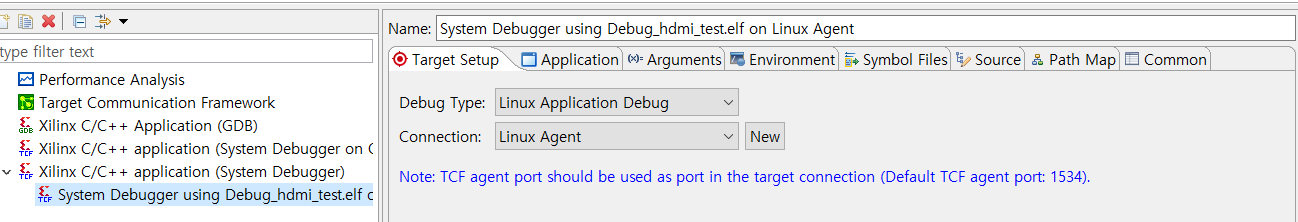
뭔 이상한 리눅스 어플리케이션 디버깅으로 잡혀있다.
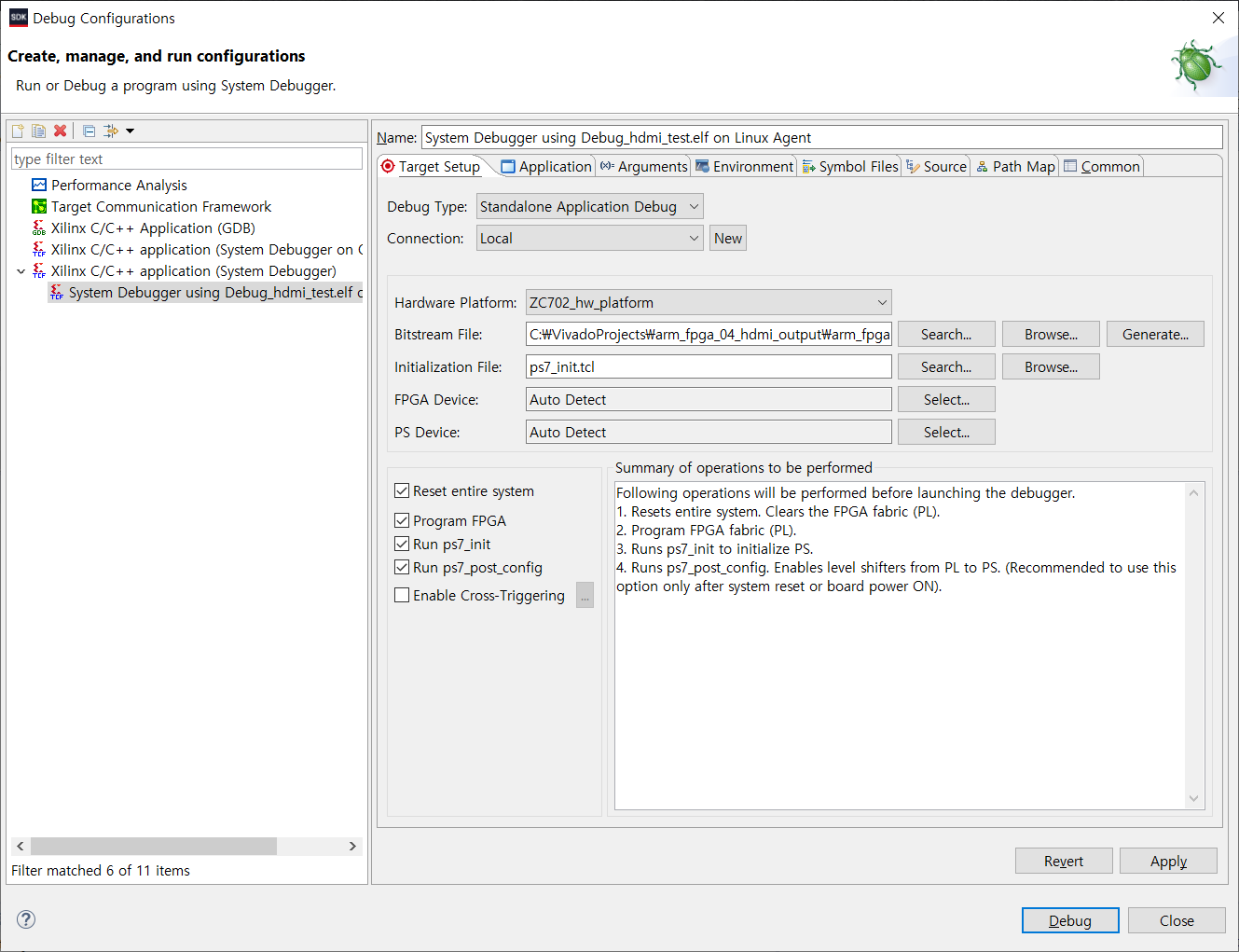
FPGA 상에서 디버깅 환경을 만들기 위해 Debug type를 Standalone application debug 로 고친다.

추가로 뜨는 창에서는 Hardware platform 을 설정 해 준다.
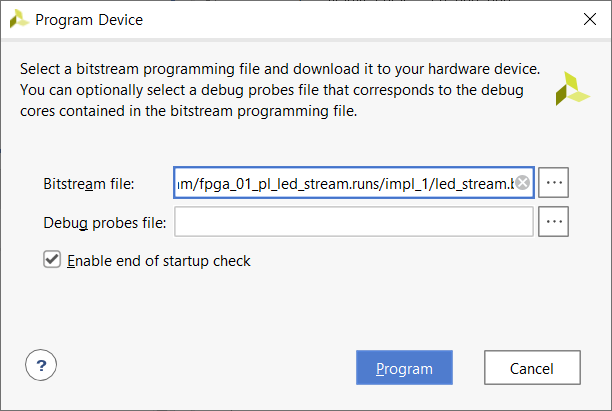
그리고 Reset entire system, Program FPGA 를 체크 해 준다.
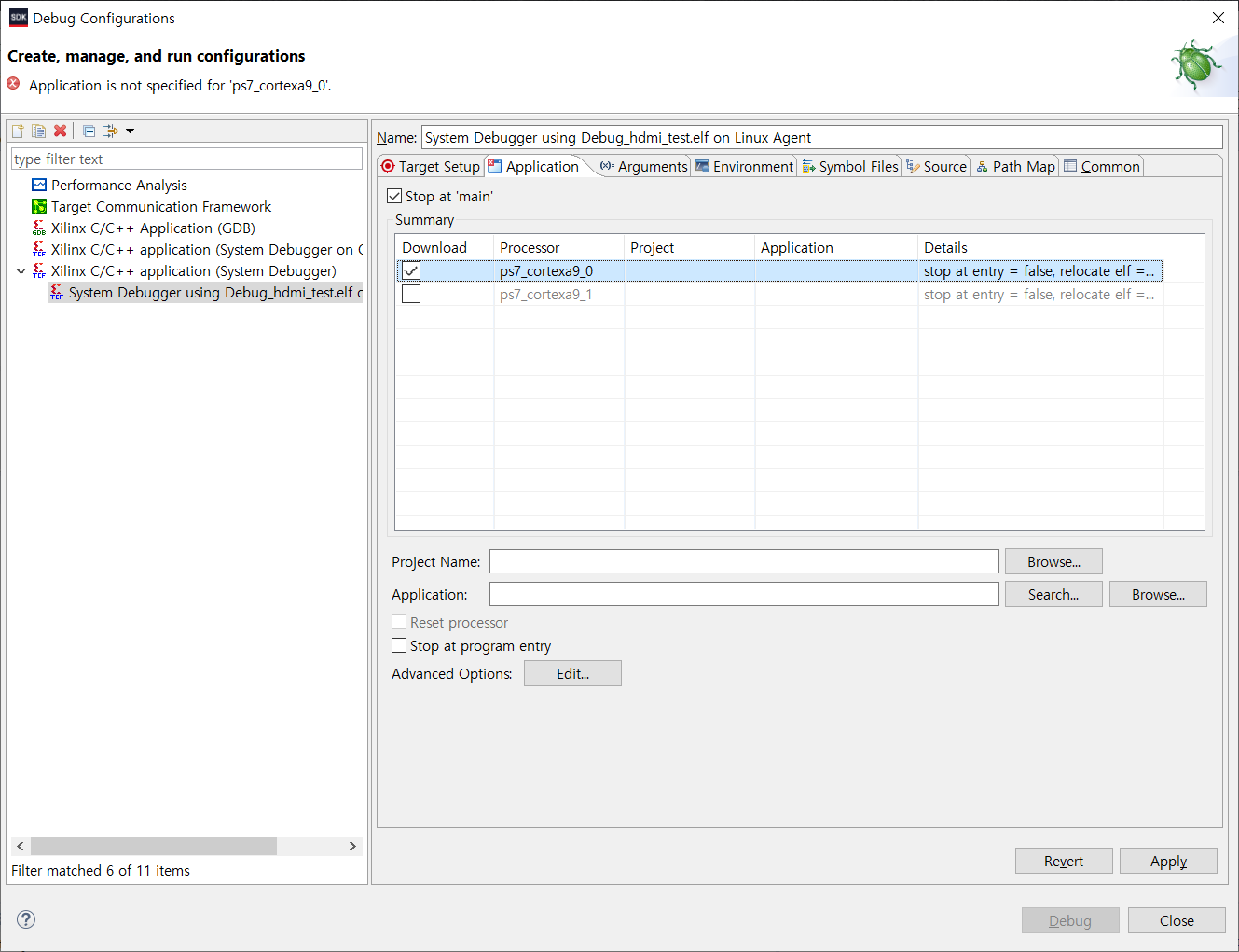
하고 Application 에서 프로세서를 선택하라고 하는데 나는 그게 안 뜬다(Hardware platform 을 design_1_hw_platform_0 으로 설정시)
그래서 비트스트림 파일을 저걸 쓰는 대신에 HW platform 은 ZC702_hw_platform 으로 변경한다.

그리고 Application 에서 ps7_cortexa9_0을 선택한다.

이랬는데 디버그가 비활성화 된 상태다. 일단 문제를 모르겠으니 sdk 폴더를 한 번 싹다 비운다.
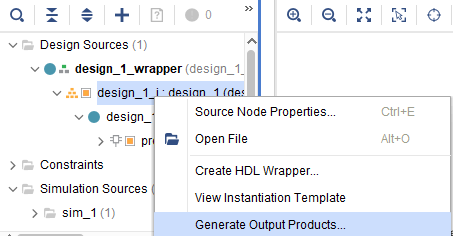
그리고 다시 design_1 을 Wrapping 해준다.
wrapping 하고 나서 Export 하면 Wrapping 된 design_1이 아닌 그냥 design_1 만 내보낸다.
뭐지 제대로 한 것 같은데 싶어서 다시 비트스트림 생성을 한다.
역시 비트스트림 생성 과정에서 뭔가 있었던 것 같다.
다시 하니까 Wrapper 생성을 잘 한다.
그래도 혹시 모르니까 다시 hdmi_test 생성부터 한다.
셀러 hdmi_test 폴더를 다시 가져온다(hdmi_test_bsp 도 가져와야 함!)
가져 왔으면 바로 반영이 되는 시스템이 아니라 File > Refresh 를 꼭 해줘야 반영이 된다.
참고로 디버그 표시가 보이지 않는다면 위쪽 탭의 Run > Debug Config 로 들어가면 된다.
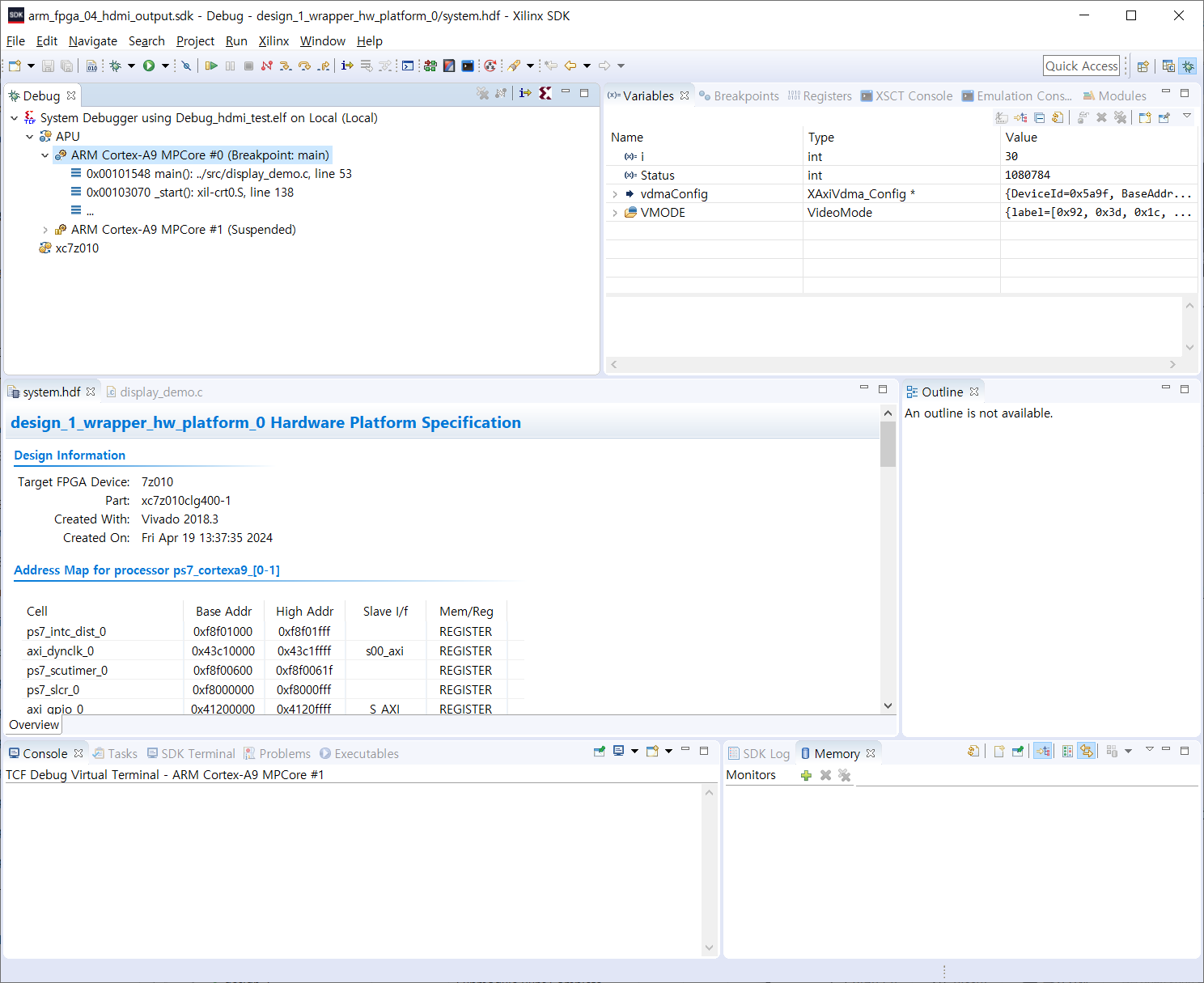
들어가서 실행시킨다.

아무튼 디버깅은 정상 작동한다.
아마도
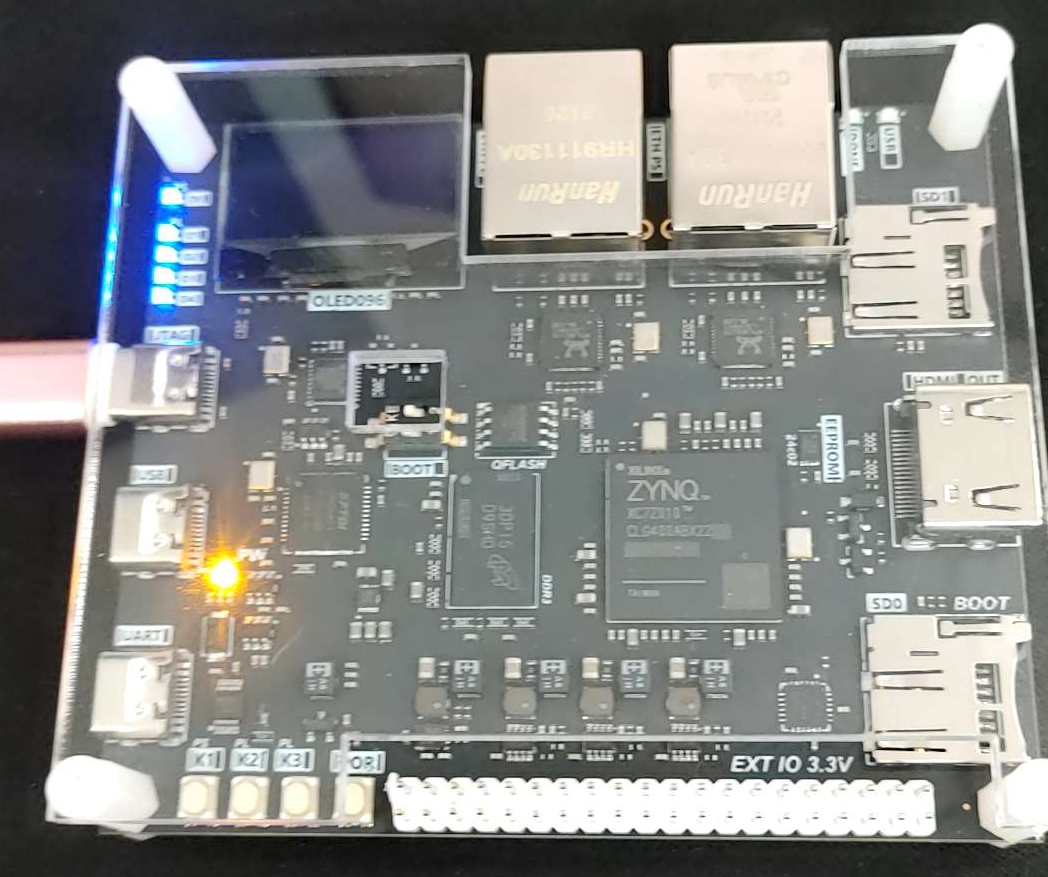
근데 HDMI output이 아무것도 없는건가 화면이 왜 안나오는지는 잘 모르겠다
일단 동작은 확인했으니 HDMI 은 이까지 하고 본래 목적인 linaro linux 를 진행한다.
---------------------------------
추가
셀러가 제공해 준 소스로 debug 시는 동작하지 않았지만, Run으로는 60Hz 상에서 동작하는 것을 확인 가능했다. 참고로 30Hz로도 시험해 봤는데 현재 사용하는 모니터 출력모드는 지원하지 않아 출력이 되지 않았다.
Debug만 해봤기 때문에 기존 나의 코드로도 Run을 해 보았다.
잘 된다. 그냥 실행시키지 않아 화면이 출력되지 않던 것이다.
해결!
'ZYNQ_MINI' 카테고리의 다른 글
| [ZYNQ MINI] Linaro LINUX 사용해 보기 + HDMI 세팅 - [2] (0) | 2024.04.29 |
|---|---|
| [ZYNQ MINI] HW IP 사용해 보기 (0) | 2024.04.13 |
| [ZYNQ MINI] PWM 예제, Simulation 써 보기 (0) | 2024.04.12 |
| [ZYNQ MINI] 보드로 petalinux 돌려보기 - [3] (0) | 2024.04.03 |
| [ZYNQ MINI] 보드로 petalinux 돌려보기 - [2] (0) | 2024.04.01 |